Jakie macie ukochane kolorki edytorów? Ja przez większość czasu uwielbiałem monokai, nawet pisałem o tym i udostępniłem cały kod mojego schematu graficznego. Trochę nad nim spędziłem czasu, a jako daltonista nie jest to łatwe zadanie. Nie wspominając, że obszar pokazywania wybranego koloru MA dla mnie dużo znaczenie, to zobaczenie różnicy pomiędzy pewnymi odcieniami czy nawet kolorami (zielony, żółty) stanowi u mnie niezłe wyzwanie. Po tak ciężkiej pracy włożonej w kolorki naprawdę człowiek broni ich jak lew. TYLE CZASU na to poszło, że teraz muszę ich używać WSZĘDZIE!
Na szczęście to mi przeszło ;) a to dzięki VS i jego unifikacji kolorów pomiędzy wersjami – czytaj BRAK unifikacji. Przez co, co nowa wersja, a czasami nawet co aktualizacja byłem zmuszany do aktualizowania ustawień. Poszedłem więc ostatnio na łatwiznę i korzystam z schematu dracula. Bardzo mi on odpowiada i wszędzie mi działa – w tym i VS. Co prawda nie jest on tak dopracowany jak moja wersja monokai ale cóż. Jest OK. Ja nie muszę się w ogóle tym męczyć.
Wolę mieć takie kolorki niż jakiekolwiek inne, nie znoszę jasnych, bijących po oczach kolorów – szybko mnie to męczy i powoduje bóle. Serio, NIE JESTEM wstanie patrzeć na super jasny ekran. Po prostu nie potrafię, to też był powód, dla którego czytanie czegokolwiek na monitorze mnie drażni – jest za jasno, za duży kontrast itp. Na szczęście istnieją rozwiązania typu flux które znacząco ułatwiają pracę na monitorze. Jednak domyśle kolorki edytorów (typu VS, na przykład Sublime ma spoko) są dla mnie FATALNE i ich nie znoszę.
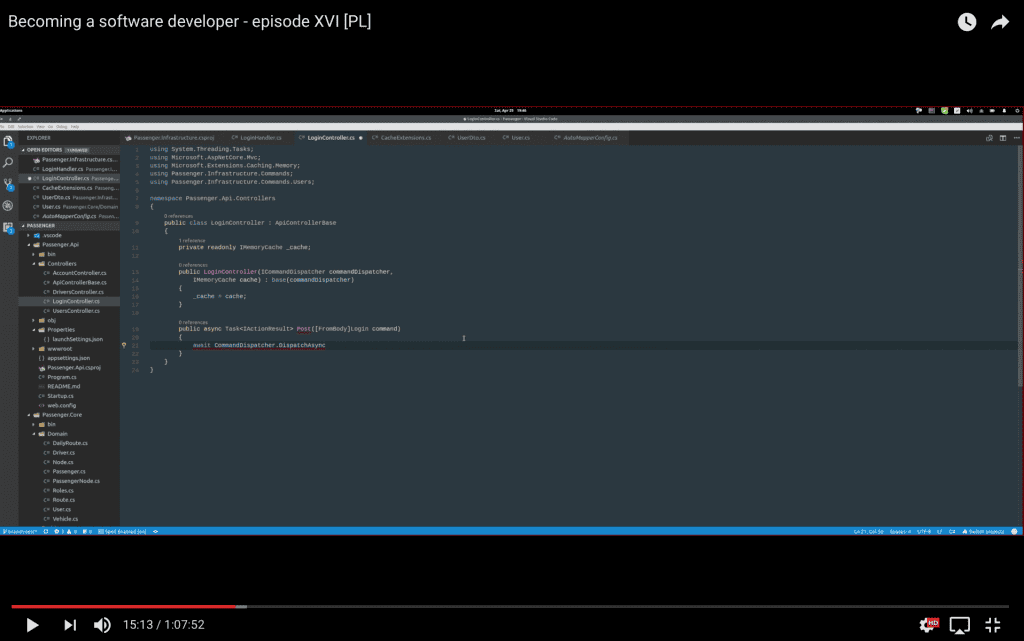
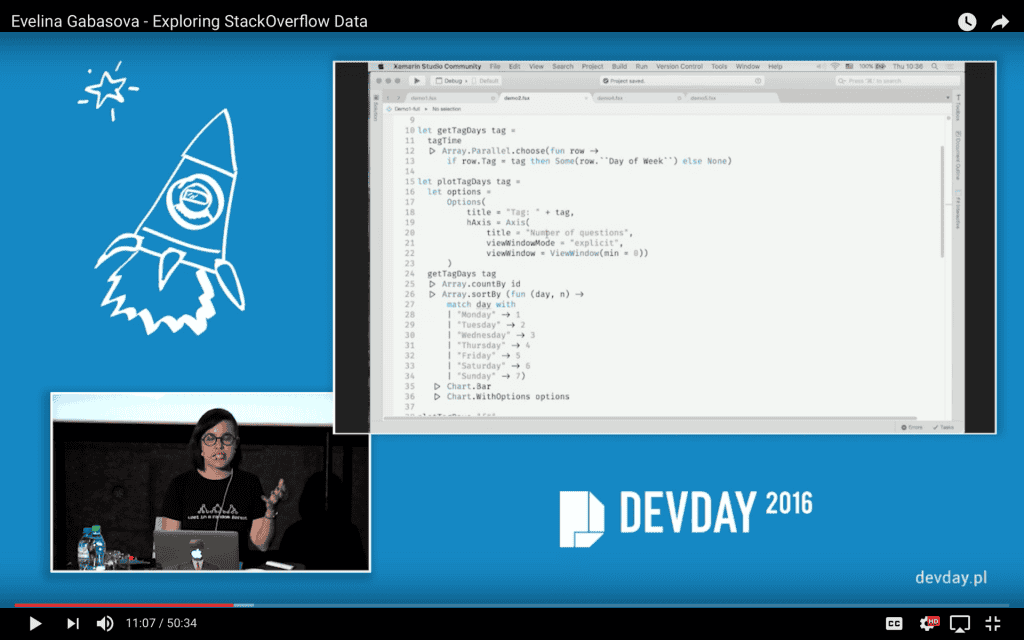
Jednak, jest jeden wyjątek, kiedy z tych kolorków korzystam. Jest to bardzo ważny powód, z którego sobie ludzie nie zdają (jak ostatnio zaobserwowałem) sobie sprawy. Mianowicie w trakcie jakichkolwiek prezentacji – czy to na żywo, czy webinar, czy tutorial na youtube, ludzie korzystają z ciemnych skórek sądząc, że to jest widoczne.


Bez urazy, to jest tylko przykład, wcale nie znaczy, że content jest zły, wręcz jest super fajny. Kwestia prezentacji kodu.
NIE JEST. To co prezentujemy, powinno być przejrzyste, wyraźne i DUŻE. Nie liczy się nasza wygoda tylko wygoda uczestnika, osoby oglądającej. TO ON ma widzieć, nie MY.
Więc niezależnie jak bardzo nie lubisz domyślnych ustawień, następnym razem pomyśl o innych i zaprezentuj tak kod by był on widoczny. Jeżeli korzystasz z linii poleceń, zrób tak by było wszystko widoczne (zwiększ czcionkę, zmień kolor tła, powiększ okno), jeżeli korzystasz z edytora, zwiększ czcionkę o rozmiar większy niż Ci się wydaje, że jest już wystarczająco duża, ustaw jasne tło i ciemne litery – tak by kod był widoczny z ostatniego rzędu konferencji. Następnie sprawdź. Jak to ma być youtube, nagraj i zobacz czy wszystko widzisz WYRAŹNIE siedząc metr o monitora. Jak na prezentacji, zrób to samo pytając się ludzi, jak webinar to spytaj się czy jest dobrze.


Najgorsze co możesz zrobić dla siebie to spędzić tygodnie przygotowując się do prezentacji/webinaru/tutoriala i zaprzepaścić to przez edytor i kolorki.
Sam nie raz uważałem to za brednie, ale tak nie jest. Polecam, sprawdź sam. Warto. Najlepsze jest to, że to nas nic teraz już nie kosztuje. Można łatwo zmieniać szablony graficzne, ustawienia czcionek jak i w ogóle mieć specjalny mode narzędzi do prezentowania. W sensie, od prowadzących wymaga to 2-3 kliknięć a wszyscy na tym zyskują. Tak niewiele trzeba, a tak dużo to zmienia.















Dzieki za przypomnienie o tej waznej kwesti. Wlasnie nagrywam pare rzeczy I juz wiem ze musze poprawic tlo i czcionke bo rzeczywiscie jest kaszana.
taka prosta rzecz a tak łatwo o niej zapomieć! :)
Ludzie często też wrzucają na prezentację screeny kodu z edytora. Jakby nie można by skopiować – wtedy zachowuje się ostrość fontów, a nie jakaś rozmazana pikseloza. W wielu edytorach zachowują się kolory podczas kopiowania (a jak w którymś nie, to wystarczy przerzucić do Notepad++ i wtyczką NppExport pokolorować).
Z tym czarnym tłem to też jakaś plaga. Zrobiła się moda, bo mniej oczy meczy. Ale na prezentacji jest to w ogóle niewidoczne. Zwłaszcza na projektorze (są tu takie same zasady jak przy projektowaniu graficznym – jak mamy tekst na ciemnym tle, to font powinien być grubszy niż normalnie – a przecież nie zrobimy podwójnego bolda ;) ).
Kopiowanie kodu czesto psuje kolorki i układ. swojego czasu to byla kompletna zmora, łatwiej były zrobić screenshot niż copy paste. Teraz jest trochę lepiej ale dalej to nie jest takie proste – zależy od toola. Nawet jak się kopiowało za pomocą pluginów kóre robiły HTML czy jakkolwiek z kodu to podczas paste do powerpoint się rozsypywało. więc temu ludzie tego nie robią. za dużo razy przjechali się na różnych toolach.
True, jednak jak sam zauwazyles, to jest dlatego ze my tak pracujemy. nam sie wydaje ze to jest widoczne bo na naszym ekranie swietnie widac. wystarczy siasc gdzies na widowni i bedzie slabo :( bardzo slabo.
Ale ogole tak: sprwadzac co jakis czas toolsy czy sie zmienilo cos pozytywnie :) oraz pamietac ze to co dla nas jest czytelne nie zawsze jest dla innych :)
Comments are closed.