Pamiętam dobrze, jak paręnaście(?) miesięcy temu zobaczyłem pierwszy demo PivotViewer które pokazywało nowy sposób przeglądania witryn web. Od tego czasu upłynęło odpowiednio dużo miesięcy, w między czasie MS wypuścił zarówno przeglądarkę jak i kontrolkę Silverlight i nastała cisza…
Nastała, bo MS po raz kolejny w tym roku przeprowadził błędnie marketing produktu, choć kilka dostępnych przykładów bardzo dobrze pokazuje do czego może to narządko służyć.
MS pokazywał nowe narzędzie, które pogrupuje nam sieć web według kategorii, zaprezentuje liczbę elementów w danej kategorii i za pomocą zmiany filtrów będziemy mogli zobaczyć wizualnie zmianę jak strony się segregują. Może to tak będzie w przyszłości, kto wie. Adobe wypuścił Photoshopa kilka lat przed tym jak skanery zaczęły być powszechnie dostępne i jak sam przyznał zrobił to po to by już wtedy zbierać opinie profesjonalistów by jak już rynek będzie gotowy na Photoshopa to oni nie będą się musieć męczyć w zdobywaniu go. Może o to MS owi chodzi? Sam nie wiem.
Demo tego cuda możecie zobaczyć tutaj:
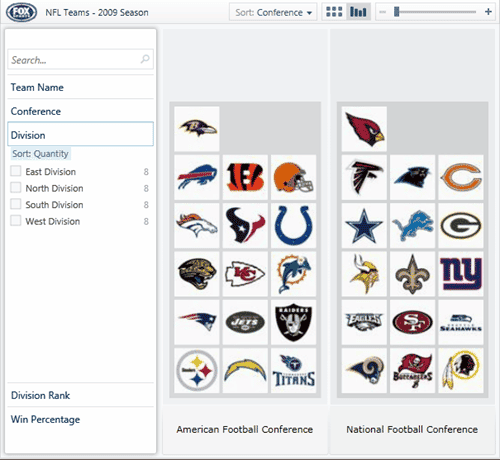
Prawda, że fajne?
Takich przykładów jest dużo więcej, wystarczy zainstalować przeglądarkę i sprawdzić na przykład ten link (nie działa, jak wszystkie linki związane z Pivot) który zawiera kolekcje przykładowe, jak i ten link, który pokazuje drużyny z mistrzostw świata w piłce nożnej. Fajny jest też pomysł wykorzystania DeepZoom by obsłużyć operacje zoom-in/out, jednak ma to swoje konsekwencje – nowe rozszerzenie pliku do IIS, jak i parę tysięcy plików, które trzeba kopiować wraz z kolekcją do pokazania.
To co jednak uderza z miejsca to to iż jest to idealne narzędzie do prezentowanie graficznie danych statystycznych, które są powiązane z obrazkiem – na przykład liczba noworodków w danych krajach Europy środkowej według roku urodzenia. Jednak jak to się ma do strony z newsami? Już pewnie wolałbym naprawdę dość ciekawy timeline niż PivotViewer.
To tyle, jeżeli chodzi o zdziwienie marketingiem. Mnie osobiście kontrolka na tyle zainteresowała, iż aktualnie w pracy przeprowadzamy rewolucje raportową, tak naprawdę są trzy/cztery systemy, każdy z nich ma podobne dane, w większości się między sobą synchronizuje i większość dotyczy jakości wody. Jednym z takich przykładów jest woda kąpielowa (nie wiem jak to inaczej nazwać, bathing water), dla której od wielu lat zbierane są dane dotyczące jej zanieczyszczeń, każda taka woda posiada zdjęcie plaży. Prawda, że to się już ładnie układa? Statystyka, obrazek i PivotViewer :)
Postanowiłem więc na szybko zrobić prototyp tego jak może wyglądać taki raport i tak jak myślałem, że to zrobi się w pięć minut tak zajęło mi to odpowiednio dużo czasu na tyle dużo iż postanowiłem, iż się podzielę tym co mnie spotkało gdyż kilka rzeczy może się przydać :)
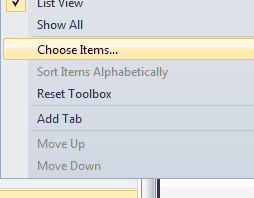
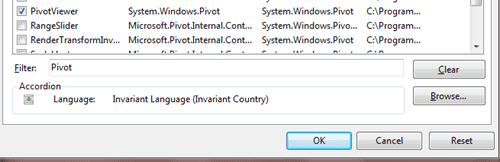
W części pierwszej dość prosta sprawa, tak naprawdę uruchomienie kontrolki PivotViewer z danymi pobranymi z sieci. Zanim jednak zaczniemy cokolwiek pisać należy pobrać kontrolkę dla Silverlight dostępną tutaj jak i SilverLight Toolkit. Po zainstalowaniu, możemy śmiało stworzyć nowy projekt SilverLight w VS i następnie przerzucić z Toolboxu kontrolkę na naszą utworzoną stronę. No tak pierwszy problem to taki, że nie ma tam naszego PivotViewera, najlepiej więc jest kliknąć prawym przyciskiem myszy wybrać opcję Choose Items i następnie wyszukać PivotViewer:
Dlaczego najlepiej? Gdyż PivotViewer wymaga 5-6 dllek, i teraz szukanie ich po dysku to jakaś masakra, w ten sposób automatycznie zostaną nam te dllki dodane jak tylko umieścimy PivotViewer na naszej stronie silverlight.
I tak naprawdę to chyba prawie wszystko co możemy zrobić z poziomu UI z kontrolką (no jeszcze można jej nadać imię i podpiąć zdarzenia ale IMO to już lepiej w tym wypadku zrobić z kodu, zresztą z kodu… też za dużo się nie da zrobić, ogólnie całą kontrolka ma banalne API którego można się nauczyć na pamięć w ciągu 5 minut).
<UserControl x:Class="SamplePivot.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:pivot="clr-namespace:System.Windows.Pivot;assembly=System.Windows.Pivot"
mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="400">
<Grid x:Name="LayoutRoot" Background="White">
<pivot:PivotViewer x:Name="myPivot" />
</Grid>
</UserControl>
Nadajmy więc nazwę naszemu PivotViewer (myPivot) i przejdźmy do Code behind i w konstruktorze od strony zaraz po inicjalizacji komponentów dodajemy wywołanie funkcji LoadCollection:
myPivot.LoadCollection("http://content.getpivot.com/Collections/2009nflteams/2009nflteams.cxml",
string.Empty);
Pierwszy parametr to URL do naszej kolekcji (pliku CXML, kolejne rozszerzenie, które sprawia, że IIS głupieje a prezentuje ono jedynie XMLa), która chcemy zaprezentować, zaś drugi to ViewState PivotViewer – na razie nie zastanawiajmy się nad nim, będzie o tym więcej, przyjmijmy, że podajemy po prostu wartość string.Empty i tyle. Ja wykorzystałem link to pliku CXML zawierający drużyny NFL w 2009 roku.
Trochę mi się osobiście nie podoba to, iż nasz parametr URL jest zakodowany. Ograniczamy trochę naszą kontrolkę. Przejdźmy do Code behind pliku App i dodajmy następujący kod do Application_Startup:
public static IDictionary<string, string> Params { get; set; }
private void Application_Startup(object sender, StartupEventArgs e)
{
Params = e.InitParams;
this.RootVisual = new MainPage();
}
A następnie podmieńmy nasz kod ładujący kolekcję na:
myPivot.LoadCollection(App.Params["url"], string.Empty);
Teraz możemy już manewrować kolekcją bez konieczności re-kompilacji Silverlighta, przydaje się to jak zaczniemy coraz częściej klikać F5… zamiast tego prosty javascript podmieniający initParams w obiekcie lub server side control. Jak chcemy rozwiązań jest wiele.
Jeżeli podmieniliście kod ładujący kolekcję w PivotViewer to przed F5 nie zapomnijcie o dodaniu initParams (i pamiętajcie, że mamy aspx i html)! :) teraz możemy się rozkoszować danymi zaprezentowanymi przez kontrolkę.
Warto jeszcze wspomnieć iż kontrolka zwiera dwa zdarzenia dość przydatne przy pracy z plikami CXML, które mogą nie chcieć się zalogować lub po stronie serwera będzie brakowało pliku ClientAccessPolicy.xml. Pierwszy z nich to zdarzenie informujące o tym, że kolekcja się załadowała, zaś drugie, iż nastąpił problem:
myPivot.CollectionLoadingCompleted += CollectionLoaded;
myPivot.CollectionLoadingFailed += (obj, e) => MessageBox.Show(
string.Format("{0}n{1}", e.ErrorCode, e.Exception)
);
void CollectionLoaded(object sender, EventArgs e)
{
// ...
}
To tyle na dziś – za dużo nie było nie? :) następnym razem poruszę problem hostowania plików CXML :) potem pewnie trochę o generowaniu kolekcji będzie (z poziomy kodu jak i w inny sposób na przykład Excel z i bez pluginu) a na końcu już tips & tricks jak zrobić parę rzeczy które nie są podane lub są błędnie podane w notce informującej o kontrolce.
A tym czasem zapraszam do lektury informacji ogólnych o kontrolce. Są one trochę błędne lub nieprawdziwe ale są :) i zawsze można poszerzyć swoją wiedzę.


















hej,
tez sie troche bawia ta kontrolka i generowaniem cxml’a. Ja jednak chcialbym ta kontrolke uzyc w nieco inny sposob. Chailbym prezentowac dane z kostki Analysis Services, ale na razie bez sukcesu.
fajny wpis i czekam na kolejne z tego tematu, szczegolnie o wspolpracy z Excel’em.
no to ladnie sie zabrales do CXML i AS. A moze tworzyc cxmla w locie?
Kolejny wpis powinien byc dzisiaj po poludniu albo nawet i wieczorem, musze kilka rzeczy sprawdzic by miec pewnosc iz napisalem prawde z godnie z tym co przezylem w pracy :)
Excelem wiec zajme sie jak najszybciej :)
Comments are closed.