Nie wiem jak wy, ale od kiedy w FF mogłem pierwszy raz użyć console.x (log etc), zakochałem się w tym czymś od razu. Alert poszedł w niepamięć, zaś by wspierać IE pisało się proste wrappery które wywoływały alert wtedy kiedy trzeba było. Ale sam nie wiem czy to przez moją nieuwagę czy też przez niechęć do czytania niektórych artykułów dłuższych niż dwa akapity (głównie tych w dokumentacji produktu :)) w ogóle nie zauważyłem metody która odmieniła ponownie moje życie :)
Dla przykładu, pewnie nie raz widzieliście taki o to kod – lub bardzo podobny, robiący pewne bardziej skomplikowane rzeczy niż… no właśnie, cokolwiek by zaprezentować o co mi chodzi :)
var arr = [ 1, 2, 3, 4, 5];
function doSomeHeavyWork(index, someOtherParam) {
var elem, str = 'Jo Masta At: ';
console.log('IN: doSomeHeavyWork(' + index + ', ' + someOtherParam + ')');
elem = arr[index];
// normally ''.format() or something similar
console.log(' elem at index: ' + index + ' is: ' + elem);
str = someOtherParam + ' ' + str;
console.log(' str: ' + str);
str += elem;
console.log(' str with elem: ' + str);
console.log('OUT: doSomeHeavyWork, return: ' + str);
return str;
}
doSomeHeavyWork(2, 'some long and boring text');
Co daje nam wynik:
IN: doSomeHeavyWork(2, some long and boring text) elem at index: 2 is: 3 str: some long and boring text Jo Masta At: str with elem: some long and boring text Jo Masta At: 3 OUT: doSomeHeavyWork, return: some long and boring text Jo Masta At: 3
A może jeszcze lepiej, nie używaliśmy wtedy spacji by coś wyróżnić i mieliśmy coś takiego:
IN: doSomeHeavyWork(2, some long and boring text) elem at index: 2 is: 3 str: some long and boring text Jo Masta At: str with elem: some long and boring text Jo Masta At: 3 OUT: doSomeHeavyWork, return: some long and boring text Jo Masta At: 3
Załamka! Tego się czytać przecież nie da, ale jest rozwiązanie! :) które odkryłem dość nie dawno, mianowicie możemy wykorzystać console.group i console.groupEnd. Stosując to do naszego kodu, zacznie on wyglądać tak:
var arr = [ 1, 2, 3, 4, 5];
function doSomeHeavyWork(index, someOtherParam) {
var elem, str = 'Jo Masta At: ';
console.group('doSomeHeavyWork', arguments);
elem = arr[index];
// normally ''.format() or something similar
console.log('elem at index: ' + index + ' is: ' + elem);
str = someOtherParam + ' ' + str;
console.log('str: ' + str);
str += elem;
console.log('str with elem: ' + str);
console.log('return: ' + str);
// name not needed, added for clarity
console.groupEnd('doSomeHeavyWork');
return str;
}
doSomeHeavyWork(2, 'some long and boring text');
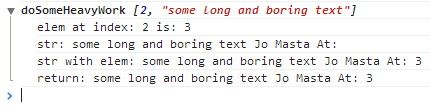
A efekt będzie taki:

console.group Po prostu wyczes :)















spróbuj również console.dir (wywala cały obiekt) oraz debugger zatrzymuje debuggera w tej linii nawet jak nie ma break pointa (nie wiej jak w FF, jam szalikowiec chroma)
grupy działają również w chromie ;)
**@rek**
screenshot byl robiony z Chroma :)
ogolnie, tak jak znalem i wykorzysytywalem log (w chrome z %O by logowac obiekty – to samo co dir), error, warn, info, dir czy profile, tak group w ogole nie znalem :) a fajne jest to, ze mozna je zagniezdzac i jak masz rekurencje czy tez jakis flow to wiesz dokladnie jak to idzie i mozesz to przesledzic w logach :) dla mnie bomba :)
ciekawe czego jeszcze nie wiem :) ide czytac dok o console ;)
Hej, chętnie usłyszałbym coś więcej na temat tych wrapperów pod IE
**@Mirek**
Jasne, dzieki za pomysl :) napisze cos na ten temat :)
Comments are closed.