Potraktujcie to bardziej jako ciekawostkę lub zabawę w hackowanie a nie “za****stą” funckję, gdyż ona taką nie jest ;)
O Code już wspomniałem, jest to nawet fajny edytor kodu od MS, który jest cross-platform. Wyróżnia się on tym od innych, że jest bardziej “okienkowy” i ma możliwość debugowania kodu w bardziej przyjazdy użytkownikom Visual Studio sposób – to znaczy, break point, chodzenie po kodzie itp itd.
Jednak MS stworzył to teraz na szybko nie dając możliwości rozszerzenia edytora o nowe element – w sensie, stworzył kolejny raz notepad, który jest świetny do póki wszystko nam pasuje. Taki out of box Sublime/Atom. Jednak dla mnie osobiście kolorki narzucane przez MS od lat się nie sprawdzają, przejadły mi się, oczy mnie bolą jak z nimi pracuje itp. Więc chciałem sprawdzić co ja mogę zrobić by mój edytor bardziej wyglądał tak jak Syblime/Atom czy nawet mój własny Visual Studio. Ogólnie wszystko rozbija się o theme monokai, który dla mnie jest po prostu wyczes :) kropka.
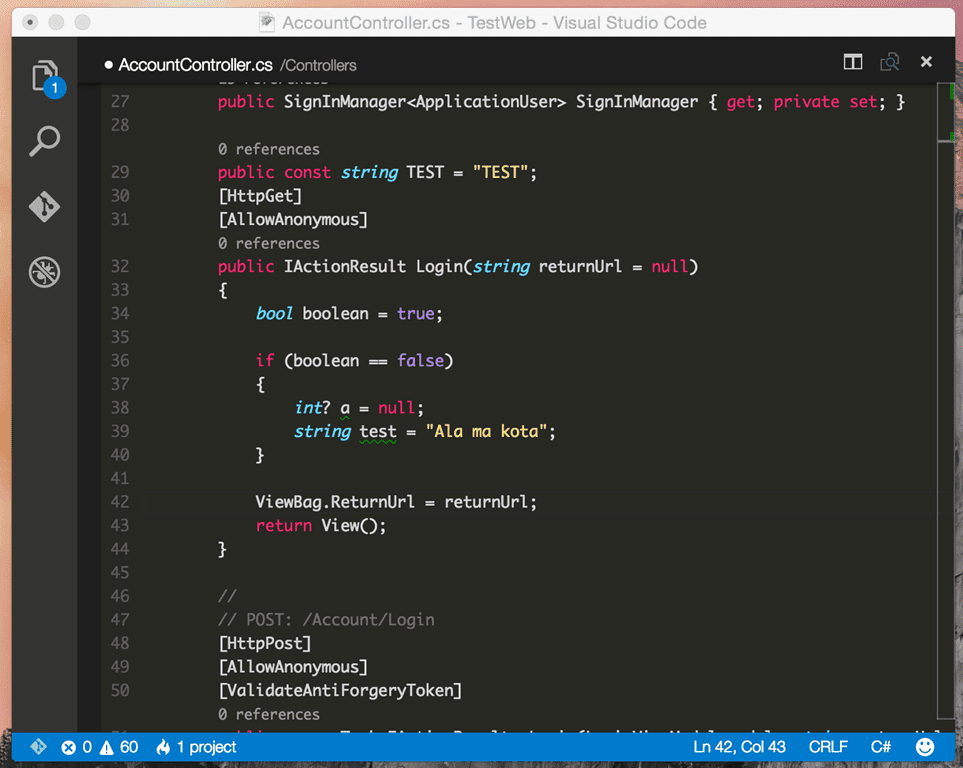
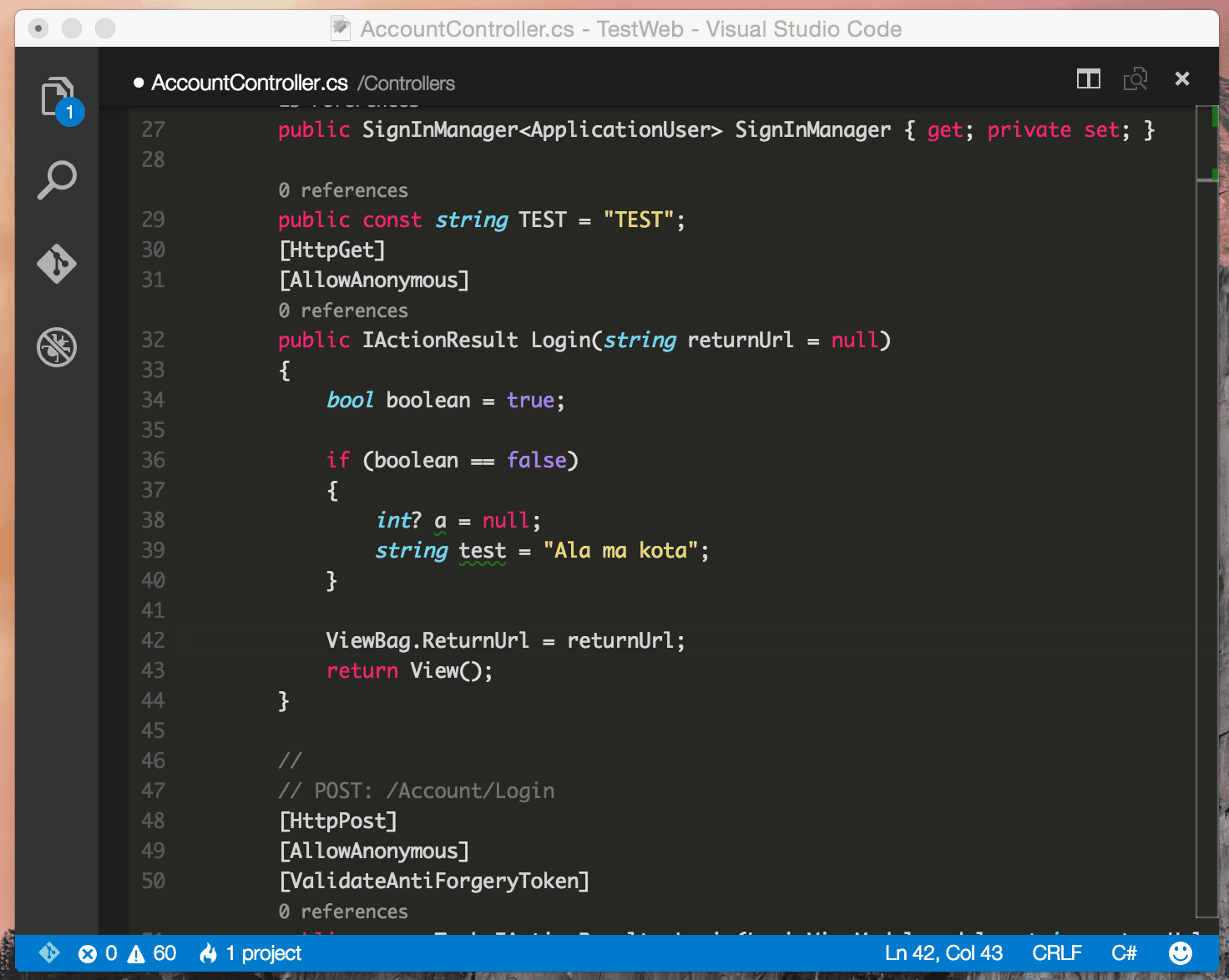
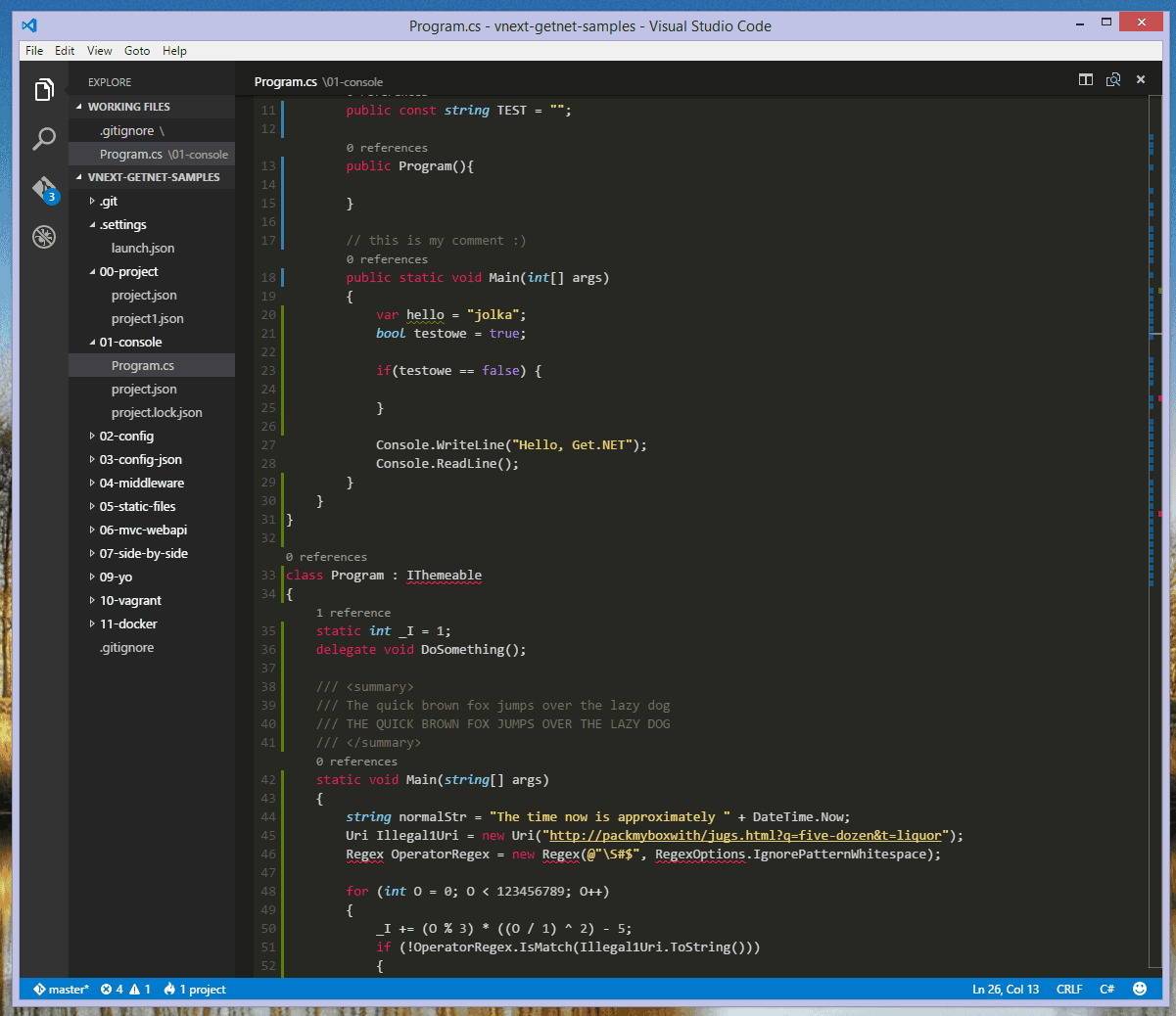
Po kilku próbach udało mi się osiągnąć taki o to efekt (zarówno na mac jak i na windows):
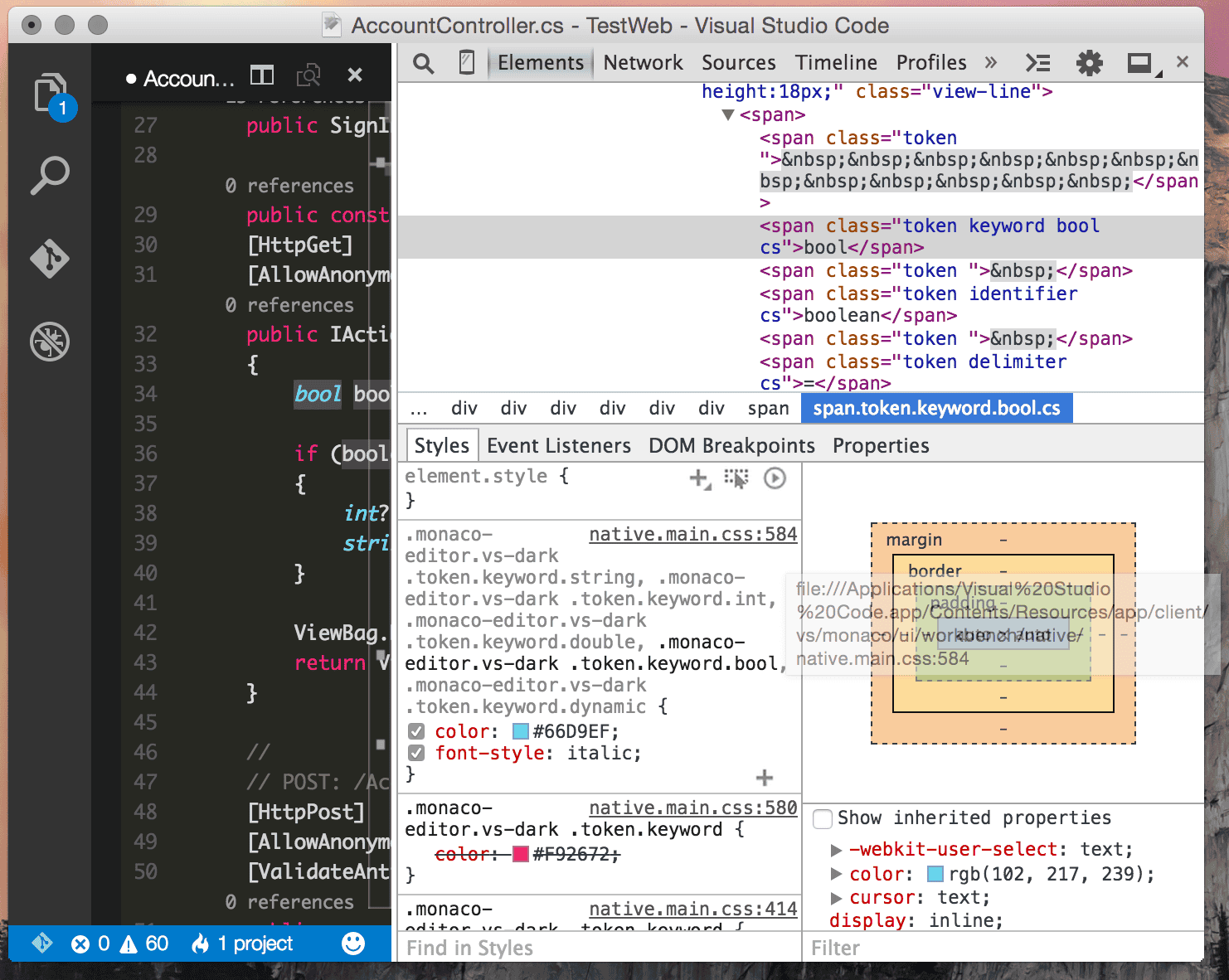
Jak tego dokonałem? Dość prosto jeżeli wiemy, że Code jest oparty o Chromium. W edytorze otwieramy developers tools (F12) lub cmd+alt+i na mac. Teraz za pomocą funkcji inspect element, jesteśmy wstanie dowiedzieć się jaka klasa CSS jest wykorzystywana i w jakim pliku!
Skoro to wiemy, to zarówno na macu jak i na win jesteśmy wstanie dostać sie do katalogu gdzie ten plik się znajduje i za pomocą naszego ukochanego edytora tekstu możemy go z edytować.
Dla windows jest to:
C:\Users\USER\AppData\Local\Code\app-0.1.0\resources\app\client\vs\monaco\ui\workbench\native\native.main.css
Niestety, myślałem, że będe mógł dodać nowy theme prościej jak dodajać nowe klasy itp, to tak jednak nie działa. Code naprawdę nie jest rozszerzalny, do tego stopnia, że w kodzie ich (js) można znaleźć masę if theme == vs-dark then apply vs-dark class. Ogólnie masakra, więc jedynym wyjściem było nadpisanie istniejących klas z nowymi kolorkami, takimi jakie ja bym chciał posiadać.
Z monokai jest prosto, sublime ma plik theme definiujący kolorki, do tego csharp syntax dodaje ekstra konfigurację. Patrząc na te dwa pliki możemy wszystko zrobić sobie ręcznie – no prawie, zaraz podam kilka szczegółów.
Kilka rzeczy więc było prostych do ustawienia. Problemy się zaczęły jak chciałem mieć inny kolor dla nazwy argumentów w metodzie, inny dla nazwy interfejsu itp itd. Okazuje się, że dla Code to wszystko są tak zwane identifier – to znaczy nazwa klasy, nazwa argumentu, nazwa klasy po której następuje wywołanie metody statycznej itp itd. Więc pewnych rzeczy nie da się obejść. Jednak MS zrobił jedną fajną rzecz. Mianowicie jak macie token keyword, to okazuje się, że MS dodaje do tego jeszcze dynamicznie klasę która odpowiada nazwie keyword. To znaczy, bool będzie miał klasę token keyword bool, a to nam daje możliwość dodania styli tak jak chcemy – w moim przypadku zmiana na italic.
To samo możemy zrobić dla true i false, zmieniając ich kolor na inny.
Przy naprawdę dużych chęciach i zasobach czasowych moglibyśmy tak zmienić cały UI :) ale to jednak chyba już przesada.
Trzeba pamiętać, że plik css może zostać nadpisany przez update, więc warto go zachować :)
Mam nadzieję, że MS to jednak zmieni i w kolejnej wersji będzie można tworzyć custom theme, w dużo prostszy i przyjaźniejszy sposób. Na razie możecie jedynie głosować na to by dali możliwość rozszerzania edytora. Bo jak tak dalej pójdzie to ja dla opcji debug przy Code nie zostanę. No to tyle i zachęcam do hackowania ;)