Jedną z fajnych opcji o jakich się ostatnio dowiedziałem w Azure – albo inaczej, jedną z opcji na jaką nie wpadłem a była ona już od pewnego czasu możliwa – jest możliwość hostowania funkcji w kontenerze. Jak to? Funkcje jak wiemy są projektem open source i możemy je mieć zarówno w cloud jak i on premise. Pamiętacie jak debuggowaliśmy funkcje? To właśnie wtedy korzystaliśmy z jednej z opcji “on premise”.
Dlaczego więc nie wziąć tego i nie rozszerzyć na kontener? :) pomyślcie o korzyściach:
- Chcemy skorzystać z czegoś podobnego do functions ale nie chcemy pisać web api
- Chcemy móc potem zadecydować, gdzie i jak będziemy coś trzymać – czy coś będzie lokalnie czy może będzie to dostępne w chmurze
- Tak bardzo nam się podoba kubrnetes, że nie chcemy mieć żadnego kodu poza nim ;)
No dobra, ale tak szczerze, to że możemy teraz napisać funkcję i potem zadecydować gdzie i jak ją zdeployujemy jest dużym plusem. Bardzo szybko możemy rozpocząć testowanie pewnej funkcjonalności nawet nie wchodząc w chmurę a robiąc to lokalnie.
Samo zaś trzymanie kontenera z funkcją w chmurze pewnie do najlepszych pomysłów nie należy. Ciekawi mnie jak to będzie z Constainer Instances – to jednak sprawdzę, kiedy indziej.
Aaa no i chyba najważniejsze – to jak mamy to w kontenerze to teraz możemy to HOSTOWAĆ gdzie chcemy, byleby dało się postawić kontener. Czy to będzie OpenStack, OpenShift, Azure, Aws, Google i inne, mamy kontener którzy działa z funkcjami.
Dobra, to co jest nam potrzebne by zahostować naszą funkcję w kontenerze?
Projekt
Stwórzmy prosty projekt zawierający następującą strukturę:
- SampleFun
- js
- json
- Dockerfile
- json
Na razie puste pliki.
Ta struktura jest dość ważne później docker będzie się na niej opierał jak i obraz bazowy dockera też tego oczekuje.
Do pliku index.js dodajmy:
module.exports = function (context, req) {
context.res = {
body: 'WOWOWOWOWOWOWOWOW from container!'
};
context.done();
};
Do function.json:
{
"disabled": false,
"bindings": [
{
"authLevel": "anonymous",
"type": "httpTrigger",
"direction": "in",
"name": "req"
},
{
"type": "http",
"direction": "out",
"name": "res"
}
]
}
Tutaj tylko i wyłącznie określamy sposób dostępu do funkcji jak i definiujemy trigger który wykona nam funkcję. Oraz co wchodzi i co wychodzi z funkcji. Jest to standardowy plik konfiguracyjny funkcji!!!
Do host.json:
{}
Tak, pusty obiekt :)
Do Dockerfile
FROM microsoft/azure-functions-runtime:2.0.0-jessie ENV AzureWebJobsScriptRoot=/home/site/wwwroot COPY . /home/site/wwwroot
voilà! Koniec :)
Uruchomienie lokalne
Odpalenie tego lokalnie jest proste jak budowa cepa ;)
docker build -t samplefun . docker run -it -rm -p 8080:80 samplefun
Pod url http://localhost:8080/api/SayHello powinniśmy dostać naszą odpowiedź :) jak nie działa to pewnie coś gdzięs czegoś zabrakło, warto spróbować jeszcze raz.
Następnie ja skorzystam z docker hub wy możecie z czegoś innego, jak wolicie (to znaczy za dużo opcji to nie ma ale są inne jak Azure Container Registry czy też po prostu jakieś inne prywatne repozytorium). By to zrobić muszę nadać obrazowi tag i go z pushować:
docker tag samplefun gutek/samplefun docker push gutek/samplefun:latest
Od teraz obraz będzie dostępny dla mnie do wykorzystania :)
Konfiguracja Azure
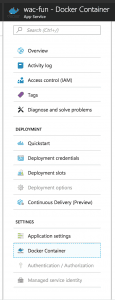
Tutaj chyba najtrudniejsza “rzecz” ;) Odpalamy portal azure i tworzymy coś co się zwie: Web App for Containers. To co wyróżnia ten App Service to to, że ma on opcję określenia Docker Container w ustawieniach:

Po podaniu odpowiedniego obrazu możemy rozkoszować się naszym serwisem dostępnym poprzez adres publicznym.
Podsumowanie
Niby nic tak dużego a jednak, dla mnie bardzo fajna opcja. W szczególności, że widziałem, że potrafi coś więcej tylko muszę się do tej funkcji dokopać :)
To znaczy – nie to jest fajne, że mogę kontener na azure trzymać ;) a to, że mogę napisać funkcję w dockerze :)
Znaliście ten patent?
















Znaliśmy
Path w adresie bierze się z nikąd, to ‘api/SayHello’ to konwencja, gdzieś to ustawiłeś, czy …?
Sposób w jaki functjons są hostowane. Domyślnie wrzucane są pod route api i każda funkcja to osobny katalog.
Na portalu Azure i w ARM możesz to nadpisać w proxies
Dziękuję!
Comments are closed.