Jak wiemy, ASP.NET 5 jest cross platform, i na razie nie ma IDE takiego z okienkami, wizardami itp które by umożliwiało nam pisanie aplikacji w nim (nie licząc Visual Studio). To znaczy, że za każdym razem jak tworzymy projekt musimy go ręcznie samemu utworzyć – stworzyć plik, dodać konfigurację, stworzyć klasę startową itp itd. Ogólnie męczące.
Na szczęście, projekt Omnisharp o nas pomyślał i stworzył zestaw szablonów które możemy isntalować za pomocą Yeoman (ech muszę w końcu o nim napisać). Yeoman, to narzędzie umożliwiające nam generowanie plików zgodnie tam z jakimś szablonem, taki add new file/project itp.
Yeoman działa w oparciu o npm, więc zanim w ogóle zaczniemy korzystać z generatora aspnet, potrzebujemy posiadać zainstalowany Node (info o node), i do tego zainstalować yeoman:
npm install –g yo
ta komenda zainstaluje nam cli do yeoman, dzięki czemu komenda yo będzie dostępna w naszym command line. Mając yeomana zainstalowanego, pora zaisntalować kilka rzeczy, które się przydadzą jak będziemy korzystać z generator aspnet – mianowicie Gulp, Grunt (pisałem o nim: część 1 i część 2) oraz Bower (też pisałem o nim).
npm install -g bower grunt-cli gulp-cli
Mając już nasze środowisko przygotowane, pora zainstalować generator aspnet:
npm install -g generator-aspnet
Więcej o generator-aspnet można przeczytać na stronie projektu.
Od tej pory w naszym command line będziemy mogli wykonać polecenie:
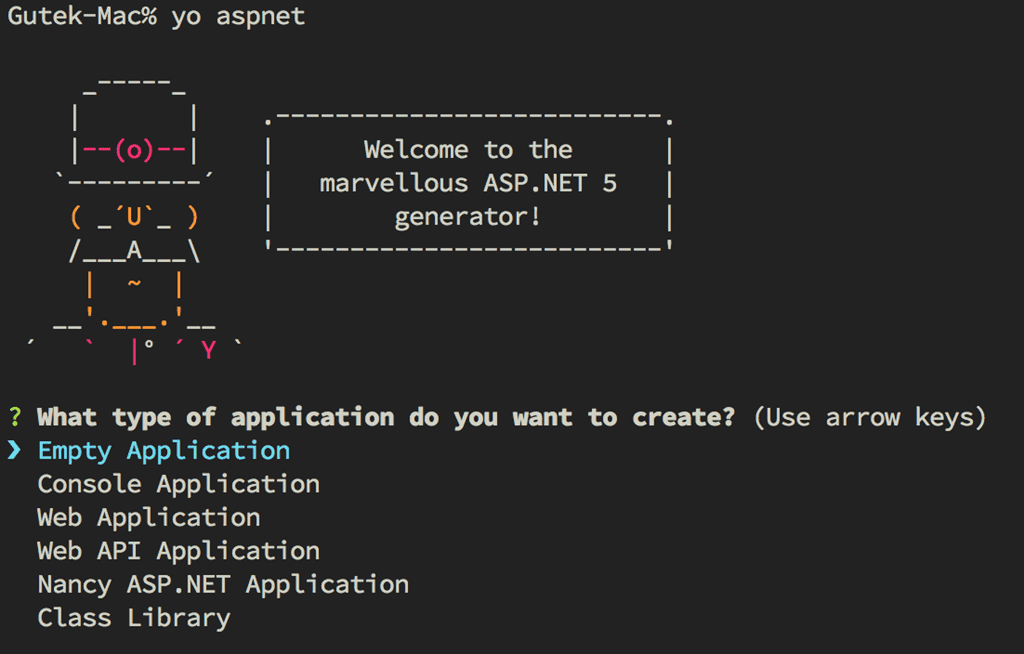
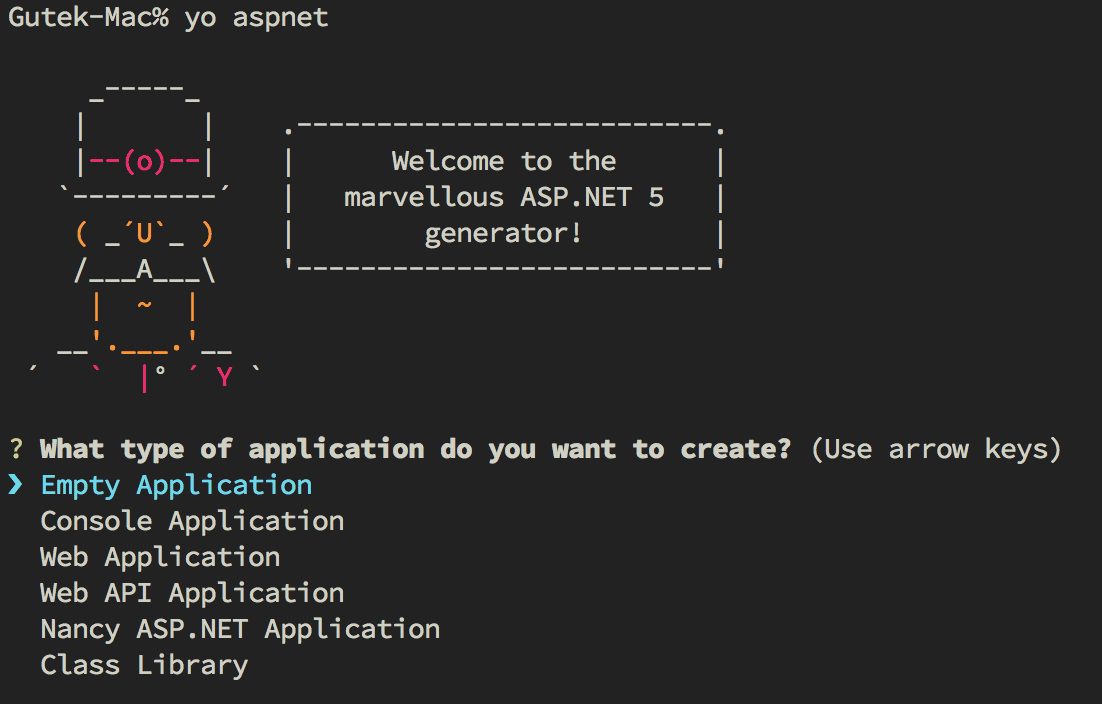
yo aspnet
które wyświetli nam mały “Wizard”:
Po wyborze strzałkami czego chcemy, dostaniemy pytanie o nazwę aplikacji która będzie zarówno nazwą folderu stworzonego dla naszej aplikacji.
Teraz jednak zaczyna się zabawa, normalnie byśmy weszlo do katalogu i wykonali polecenia:
dnu restore // to wykorzysta bower i grunt/gulp dnu build // by sprwadzić czy działa dnx . kestrel
Jednak tak prosto nigdy nie jest ;) aktualnie generator projektów działa tylko i wyłącznie z dnx beta4 (na windowsach raczej problemu być nie powinno, ale na macu zaś tak), więc musimy ten określony dnx zainstalować – dmvm install 1.0.0-beta4. Do tego na macu ;) musimy poustawiać kilka zmiennych ;)
export MONO_MANAGED_WATCHER=disabled #inaczej mono nam się wywali export DNX_FEED=https://www.nuget.org/api/v2 #bo oficlanie korzysta z wersji v3 a tam jest bug
Jeżeli nie uda nam się zainstalować beta4 z jakiegoś dziwnego powodu, jak 301 lub coś innego, należy spróbwać jeszcze raz po usunięciu katalogu beta4 :)
rm -rf ~/.dnx/runtimes/dnx-mono.1.0.0-beta4 export DNX_FEED=https://www.nuget.org/api/v2 dmvm install 1.0.0-beta4
No i teraz, raczej zapomnijcie o dnu build – to nie zadziała na macu, do tego zapomnijcie o Code – z niego też raczej nie zadziała, jedynie z waszego command line odpalenie aplikacji dnx . kestrel zadziała :) Tak przynajmniej jest na macu ;) na windowsach może być lepiej ;)
Tak czy siak, fajnie jest to, że takie coś istnieje, daje nam to też możliwość zorientowania się w jaki sposób my sami możemy tworzyć własne szablony dla naszych potrzeb. Ja osobiście nigdy takich gotowców nie lubiłem, zawsze było w nich za dużo śmieci.
Na szczęscie generator aspnet przychodzi z masą pomocnych generatorów pojedynczych plików w tym pliku Startup.cs czy MVC Controller
yo aspnet:StartupClass yo aspnet:MvcController MyController
tych generatorów jest wiele więc zachęcam do ich poznania. Dla mnie to jest ważniejsze niż wygenrowanie szablonu projektu – no chyba, że będzie to mój szablon pod moje projektu dostosowany :)
Macie już pomysły jak można yeoman wykorzystać w waszych projektach? Bo mi się roich ich masa :) ale czasu pewnie i tak będzie brak :)

















ASP.NET 5 – yo aspnet!
Dziękujemy za dodanie artykułu – Trackback z dotnetomaniak.pl
Comments are closed.