Nie raz już w różnych przypadkach podawałem wam linki odnoszące się do SPGridView, pora się temu trochę bliżej przyjrzeć.
Na początku lektura, którą każdy kto chce się bawić kontrolką powinien przeczytać (część Ajaxowa raczej nie jest wymagana, chyba iż tego potrzebujecie):
- SPGridView and SPMenuField: Displaying custom data through SharePoint lists
- SPGridView: Adding paging to SharePoint when using custom data sources
- Filtering with SPGridView
- Displaying Data by Using the SPGridView Control in Windows SharePoint Services 3.0
- WSS v3 Development Pattern – Binding a SPGridView to a SPDataSource in C#
- SPGridView, SPMenuField, Grouping, Postback
- SPGridView – Using a custom TemplateField to add a Checkbox Column
- Using a SPGridView inside an ASP.net Ajax UpdatePanel
- SPGridview and Ajax capabilties and Accessing Custom Property
Jak widać, lektury w netcie jest sporo i porusza ona tak naprawdę większość podstawowych elementów, i na pewno po przeczytaniu tych postów będziecie wstanie zaimplementować mniej, lub bardziej zaawansowany widok.
Własności na, które warto zwrócić uwagę a są specyficzne dla SPGridView (który dziedziczy po GridView) są następujące (większość ograniczeń i uwag opisana jest poza opisem własności):
- AllowGrouping – własność przyjmuje wartość logiczną określającą czy SPGridView powinno móc grupować wartości. Domyślna wartość własności to false;
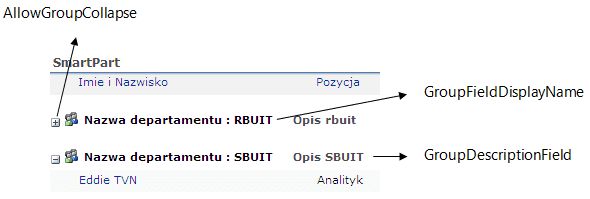
- AllowGroupCollapse – własność przyjmująca wartość logiczną określająca czy grupowanie na kontrolce powinno móc być zwijane i rozwijane. Domyślna wartość własności to false;
- GroupField – określa pole po którym ma nastąpić grupowanie. Jeżeli zostanie ustawiona własność DisplayGroupFieldName oraz własność GroupFieldDisplayName nie zostanie ustawiona, nasza wartość zostanie wyświetlona jako nagłówek grupy. Nagłówek polega na prefixie. To znaczy, jeżeli ustalimy GroupField na Pracownik, oraz DisplayGroupFieldName na true to tytuł naszej grupy będzie: Pracownik: WARTOŚĆ_POLA_PRACOWNIK. UWAGA, pole nie oznacza pola które musi zostać dodane do widoku, może to być nazwa kolumny w DataSource;
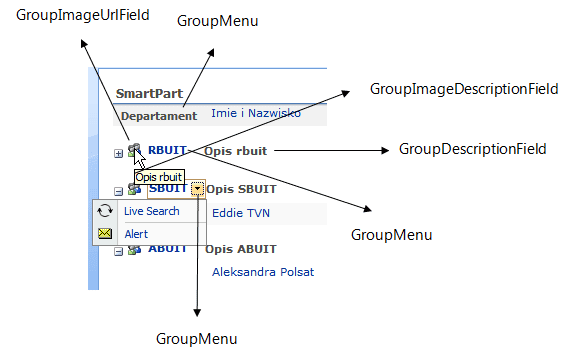
- GroupDescriptionField – własność wskazuje na pole przechowujące opis grupy. Pole to pojawia się na prawo od tytułu grupy. UWAGA, pole nie oznacza pola które musi zostać dodane do widoku, może to być nazwa kolumny w DataSource;
- GroupFieldDisplayName – określa nazwę wyświetlaną pola po którym ma nastąpić grupowanie. Podobnie jak GroupField w zależności od tego czy DisplayGroupFieldNamejest ustawione, wartość ustawiana zostanie wyświetlona w tytule grupy;
- DisplayGroupFieldName – własność przyjmuje wartość logiczną określająca czy podczas wyświetlania tytułu grupy wyświetlić także nazwę pola po którym następuje grupowanie. Jeżeli wartość bezie ustawiona na true to informacja wyświetlona w tytule grupy będzie taka jak w przykładzie GroupField, zaś jeżeli ustawimy własność na false to zostanie wyświetlony następujący tytuł grupu: WARTOŚĆ_POLA_PRACOWNIK. Domyślna wartość własności to true;
- GroupImageDescriptionField – własność określa pole z opisem tooltip obrazka wyświetlanego na obrazku. UWAGA, pole nie oznacza pola które musi zostać dodane do widoku, może to być nazwa kolumny w DataSource;
- GroupImageUrlField – własność określa pole, które przechowuje URL do obrazka, który ma się wyświetlić po lewej stronie nazwy grupy. UWAGA, pole nie oznacza pola które musi zostać dodane do widoku, może to być nazwa kolumny w DataSource;
- GroupMenu – własność przyjmuje obiekt typu SPMenuField, które udostępnia nam dodatkowe menu dla tytułu grupy. Ustawienie tego menu, powoduje utworzenie nowej kolumny, która będzie wyświetlana na początku (po lewej stronie), oraz nadpisania wszystkich ustawień związanych z tytułem grupy. Menu tak jak każe pole musi być przypisane do kolumny w DataSource, i ta właśnie wartość będzie teraz tytułem grupy;
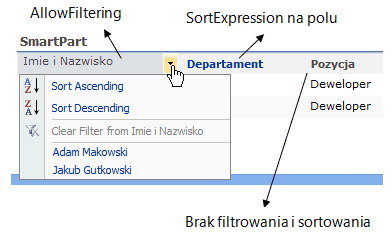
- AllowFiltering – własność przyjmuje wartość logiczną określająca czy zezwolić na filtrowanie po polach. Domyślna wartość własności to false;
- FilterDataFields – własność przyjmuje nazwy pól po których można filtrować dane. Podczas podawania wartość kolejność pól musi zostać zachowana, każde pole musi być od siebie oddzielone przecinkiem. Jeżeli nie chcemy udostępnić pola do filtrowania to też musimy określić to przecinkiem, czyli jeżeli mamy trzy pola Imię, Nazwisko, Stanowisko i chcemy filtrować tylko po Nazwisku i Stanowisku to podajemy: ,Nazwisko,Stanowisko;
- FilteredDataSourcePropertyFormat – własność określa format filtrowania – zapytanie po wykonaniu którego mają zostać zwrócone wartości, np.: {1} LIKE ‘{0}’;
- FilteredDataSourcePropertyName – własność określa nazwę własności która w źródle danych określa filtrowanie;
- FilteringIsCaseSensitive – własność przyjmuje wartość logiczną określająca czy wielkość liter ma być brana pod uwagę podczas filtrowania. Co daje nam możliwość odróżnieniaJakub od jakub. Domyślna wartość własności to false.
Ograniczenia
Teraz chyba najważniejsza część tego postu, to właśnie dlatego on powstał. Kiedy rozważacie użycie kontrolki SPGridView w swoim kodzie, powinniście być świadomi następujących ograniczeń:
1) Sortowanie – nie działa, gdy jest włączone grupowanie. Dodatkowo kiedy nie chcemy sortować po polach, ale włączymy filtrowanie na polu, to sortowanie tak czy siak będzie dostępne! Z tą różnicą iż przy sortowaniu nie pokaże nam się strzałka kierunku sortowania;
2) Filtrowanie – nie działa, gdy jest włączone grupowanie – przynajmniej mi się nie udało tego uruchomić. Dodatkowym minusem jest konieczność podawania pustych pól w własności FilterDataFields. No i chyba największym minusem jest to, iż filtrowanie oznacza sortowanie, nie można włączyć filtrowania na polu bez udostępnienia sortowania na nim;
3) Nagłówki – jeżeli jest filtrowanie i/lub sortowanie to jeszcze ich sposób wyświetlania jest do przeżycia, jednak kiedy wyłączymy sortowanie bez filtrowania to ich wygląd jest okropny!
4) Grupowanie – jeżeli dodamy menu do tytułu grupy to tracimy wszystkie nasze ustawienia tytułu, dodatkowo przeważnie jest tak iż wyświetlany napis i przestrzeń wokół niego jest za mała by wyświetlić menu przez co jak tylko menu się pokazuje następuje takie „rozszerzenie” naszego widoku. UWAGA, włączenie grupowania nie zezwoliło mi nawet na edycję strony – błąd taki sam jak przy sortowaniu!;
5) Wiele SPGridView – na jednej stronie może być TYLKO I WYŁĄCZNIE JEDEN SPGridView. Jeżeli mamy dwa WebParty na których chcemy wyświetlić na jednej stronie SPGridView to ten Web part, który był pierwszy dodany będzie działał poprawnie, Web part drugi, będzie przy sortowaniu i czyszczeniu filtrowania wywoływał metody w pierwszym WebPartcie. Moim zdaniem jest to wina implementacji ICallbackEventHandler i IPostBackEventHandler, ale tego aż tak bardzo nie jestem pewny. Dodatkowo jestem ciekaw, gdyż SPGridView dziedziczy po GridView i teraz, czy na jednej stronie można mieć dwa GridView z implementacją sortowania? Jak ktoś zna na to pytanie odpowiedź to z chęcią ją usłyszę.WORKAROUND: Jeżeli doda się jedne Web part, zakończy edycję strony, pobawi się nim trochę :) a potem doda się drugi, to sortowanie będzie działać – zaś z czyszczeniem filtrowania wciąż jest problem. Dziwne zachowanie, ale dosłownie przed sekundą to odkryłem. Skoro działa tak, to czemu nie działa gdy doda się dwa web party na raz? Jakieś pomysły?
Podsumowanie
Ogólnie nie licząc ograniczeń i bugów kontrolki, polecam jej wykorzystanie. Jak już wiecie czego się nie da zrobić to będziecie wiedzieć jak napisać własny kod by umożliwić dość zaawansowaną funkcjonalność.
Osobiście użyłem tego w projekcie i na razie nie ma zbytnich kłopotów nie licząc wielu SPGridView na jednej stronie. Reszta mi osobiście nie przeszkadzała, jednak gdybym miał grupować/sortować/filtrować to pewnie napisałbym własną kontrolkę.