Ostatnio mam szczęście do różnych kontrolek, które umożliwiają tworzenie diagramów na stronach web. Ostatnio wspomniałem na blogu o MSChartach, teraz pora rozprawić się z szczerze mówiąc z zajebistą biblioteką dla jQuery – jqPlot.
Dokładniej nie z biblioteką – bo ona śmiga :) a z naszym ukochanym IE, IIS i biblioteką excanvas (dającą IE to czego mu brakuje, czyli “obsługę” tagu canvas).
W czym jest problem?
Problem polega na tym, iż w określonej konfiguracji oraz w specyficznym sposobie generowania diagramów jqPlot, IE8 ich nie wyświetli kiedy strona na którą wchodzimy znajduje się na IIS. Kiedy korzystamy z ASP.NET Development Server, IE8 bez problemu tą samą stronę wyświetli.
Problem z analizą błędu jest taki, iż w google można znaleźć jedynie opis, że bez meta tagów mówiących by IE8 działał w compatybility mode lub by działał tak samo jak IE7 diagramy nam się nie wyświetlą lub odpowiednie operacje na nich nie zadziałają. Ja takiego problemu nie miałem, gdyż miałem dowód, iż na development server I pod IE8 strona mi działa. Mimo to sprawdziłem proponowane rozwiązania problemu, które za każdym razem kończyły się tak samo: pustą białą stroną bez diagramów w IE8, zaś w pełni wyświetloną w FF, Chrome, Safari, Opera nie zależnie od tego czy to był serwer Cassini czy IIS.
Zacząłem, więc analizować w czym leży problem od strony kodu, gdyż na pomysł co w IIS mogło na to wpłynąć nie mogłem wpaść przez 30 minut a czasu marnować nie chciałem.
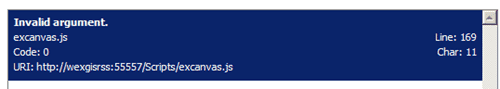
Najpierw sprawdziłem czy coś się nie wysypuje po stronie JS (to było proste;)):
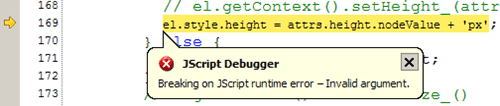
Na szczęście tak jak w FF mamy FireBug, tak w IE mamy IE Developer Tools (F12). Włączyłem, więc debugowanie skryptu i ustawiłem by robił break na wyjątkach:
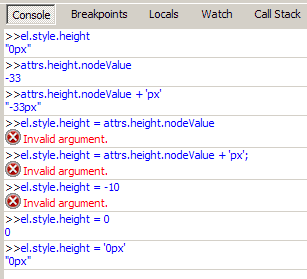
Błąd pojawił się w bibliotece excanvas, więc pokorciło mnie by zastosować rozwiązania z meta tagami, które nic nie dały. Tym razem stwierdziłem, iż dokładniej przeanalizuje błąd sprawdzając wartości jakie mają być przypisane do elementu:
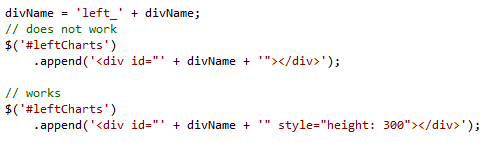
Okazało się, iż wartość, którą chce przypisać jest ujemna, przez co przypisanie się nie udaje. Wystarczy tylko zmienić ją na 0 lub dodatnią i rozwiązanie śmiga. Coś jednak musi być nie tak, skoro na Cassini mi to działa zaś na IIS nie. Popatrzyłem, więc w przykłady jqPlota, i wszędzie zawsze występuje w nich div z określoną wysokością i szerokością. Ja swojego generuje z poziomu jQuery za pomocą metody append i nie podaje wysokości. Zrobiłem więc szybki test, napisałem dwa divy:
i załadowałem do nich diagramy. Wszystko uruchomiło się poprawnie zarówno na Cassini jak i na IIS. Więc trochę zgłupiałem. Zmodyfikowałem więc kod generujący mi divy w locie by uwzględnił wysokość elementu i nagle rozwiązanie zadziałało:
Szczerze mówiąc nie jestem wstanie odpowiedzieć na pytanie dlaczego na Cassini mi to działa, zaś na IIS nie, ale jeżeli natraficie na podobny problem to przynajmniej już wiecie jak go rozwiązać, warto też pamiętać o tym iż Cassini różni się od IIS i testowanie rozwiązania jedynie pod wirtualnym deweloperskim serwerem ASP.NET nie należy do najlepszych pomysłów.
Jeżeli ktoś wie dlaczego tak się stało, lub co robi IIS iż rozwiązanie przestaje działać to byłbym wdzięczny za komentarz.
Tak poza tym, zachęcam wszystkich do poznania biblioteki jqPlot – jest naprawdę wyczes :)



















Mam 2 pytania pomocnicze:
– co sie stanie jak w wersji dzialajacej wpiszesz "height: 300px" zamiast "height: 300"
– co sie stanie jak w wersji niedzialajacej zamiast:
.append{‘<div id="’ + divName + ‘"></div>
wpiszesz:
.append{‘<div id="’ + divName + ‘"> </div>
Sorki za pozna odp. by nie odpowiedziec bez sprawdzania musialem sie ponownie dorwac do kodu i z reprodukowac blad.
— pomiedzy 300 a 300px nie ma roznicy – czyli dziala.
— pomiedzy divem z i bez nie ma roznicy – czyli nie dziala;
Comments are closed.