Ostatnio mam przyjemność uczestniczyć w spotkaniach zespołu, który nie jest techniczny (nie są to administratorzy czy też programiści, są to specjaliści GIS). Każde spotkanie zaczyna się od 5-10 minut wprowadzenia a następnie robione jest kółeczko zapoznawcze z zadań, które każda osoba realizuje.
Takie przejście przez wszystkie osoby trwa około godziny lub więcej, przeważnie do zadań „z ostatniego tygodnia” osoby zaczynają się rozwodzić nad zadaniami na grudzień a na ostatnim spotkaniu na zadaniach na styczeń. Osobiście nie widzę sensu w tym wszystkim ale reszta zespołu jest jakoś podjarana takim obrotem sprawy. W szczególności, iż na spotkaniu króluje ten co powie co ma do zrobienia w lutym, szacun +10.
Ja stwierdziłem, że tą godzinę spędzie jednak inaczej. Po swojej rundce z informacjami co mam zrobić a co nie ograniczonymi do okresu 2 tygodni (osoba pytająca znika na dwa tygodnie na wakacje więc po co mam jej mówić co będę robił w styczniu jak za dwa tygodnie się spotkamy i omówimy taski) wyłączyłem się kompletnie z rozmowy – no prawie, jedna osoba siedząca obok mnie notorycznie musiała robić coś z rękoma, i nogami więc co chwilę kopała w stół, wybijała nieznane mi rytmy (nie wiem czy to dobre określenie na klepanie się i drapanie) na nogach albo prostowała sobie kości w palcach – średnio raz na 5-10 minut.
Ja dostałem dość proste zadania, w ciągu dwóch tygodni mam zmodyfikować kod aplikacji wyświetlającej mapę tak by zawierała ona tooltipy, raportu na temat zaznaczonego obszaru oraz posiadała zarządzanie warstwami na tyle logiczne i przejrzyste by było łatwo zidentyfikować warstwę aktualnie aktywną.
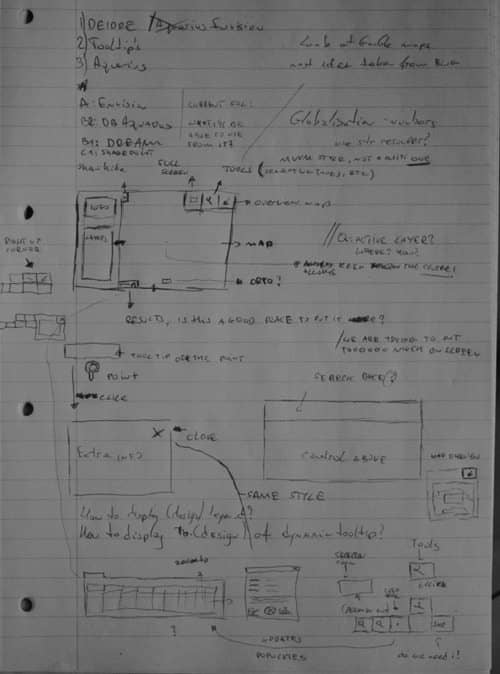
Wykorzystałem, więc spotkanie by rozrysować sobie UI tego jak to ma wyglądać (nie zależnie od tego co już istniało) i jakie funkcje mają być zebrane:
Taka prosta czynność umożliwiła mi zidentyfikowanie wszystkich niezbędnych kontrolek jak i animacji, które muszę oprogramować by przygotować UI (które zdecydowanie postanowiłem zmienić jeszcze przed dotykaniem się do tej aplikacji). Także udało mi się zidentyfikować warunki specjalne dla kontrolek jak chociażby ruchomy pasek toolsów w zależności od pokazania overview map. Oczywiście przy tym wszystkim dużo czerpałem z designu Bing maps, jednak sami przyznacie, że jest on przejrzysty i łatwy w wykorzystaniu. Nawet lepiej zorganizowany ostatnio niż google maps.
Rozrysowanie na papierze uważam za dużo lepsze niż za pomocą aplikacji do tego stworzonych. Po pierwsze mam pełną kontrolę na tym co chcę dodać i jak chcę to narysować – nie jestem ograniczony do liczby i kształtu kontrolek. Wiem także, że mogę łatwo skoncentrować się na szczegółach pojedynczej kontrolki nakreślając od razu jej styl graficzny – czego nie mogę już zrobić w narzędziach, albo mogę jednak zajmuje to X czasu więcej. No i najważniejsze ze wszystkiego, na papierze możecie rysować wszędzie, na kompie tam gdzie macie kompa :) i prądodajke. Jedyny minus rysowania na papierze jest jego digitalizacja (jest takie słowo?) by przesłać go dalej innym – wtedy zawsze pada pytania: a coś co poklikać można da się zrobić? :)
Stwierdzam, więc uroczyście, jeżeli chodzicie na spotkania, które są nudne, zbędne itp., wykorzystajcie swój czas najlepiej jak możecie. Weźcie kartę i ołówek/długopis i zacznijcie rozwiązywać problem, który was trapi. Zyskacie na tym więcej niż na słuchaniu osoby obok, której taski na najbliższe 4-5 miesięcy nie są wam do szczęścia potrzebne.
Dodatkowo dość szybko będziecie wstanie zidentyfikować czy wasz pomysł zarówno na UI jak i algorytm. U mnie pojawił się problem zmiany typu mapy podstawowej oraz dodatkowej kontrolki do aktywnych warstw, która może nie będzie potrzebna, jeżeli mądrze oprogramuje warstwy w drzewku.
Zobaczymy co z tego wyjdzie :) Postaram się podać linka lub screenshota po skończeniu, tak by móc porównać istniejące rozwiązanie i to na które wpadłem na przydługaśmym spotkaniu.
Tymczasem, pora założyć kurteczkę, kapturek i zapakować zadek na rowerek bo może uda się zdążyć do pracy przed tą wielką czarną chmurą nadchodzącą z północy i ocalić bezcenne szkica przed zniszczeniem ;)















Joł. Piersze zdanie wymaga poprawy składni :D
lepiej? :)
Comments are closed.