Opis problemu
Aktualnie w firmie piszemy aplikację webową, która ma za zadanie przenieść papierowe aplikacje o X, Y i Z na web. Aplikacje te (dalej będę je zwał formularzami) mogą być wypełniane przez użytkownika końcowego przez kilka miesięcy. Zaś ich poziom skomplikowania zależy od tego czego dotyczy dany formularz.
Do tej pory formularze te były zbierane ręcznie – aplikant wypełniał dokument Word, konwertował do PDF, drukował, podpisywał, nagrywał płytkę i słał. Taki dokument, mógł w różnych miejscach zawierać pytanie typu czy załączasz dokumentację dotyczącą tego punktu? TAK/NIE. Każdy załącznik zaś na końcu wydrukowanej kopi był listowany zaś fizycznie znajdował się na płytce.
Takich miejsc na formularzu jest średnio 20 (najwięcej jak się doliczyłem to było tych miejsc 43). Co więcej, 95% z nich jest opcjonalna, jednak zawsze znajdzie się te 5% które jest wymagane – przeważnie jest to spowodowane załącz dokumenty potwierdzające lub negujące…
Firma chcąc przenieść formularz na web stwierdziła, że najlepszym rozwiązaniem będzie umieszczenie pod każdym pytaniem – które może posiadać załączniki – kontrolki do uploadu pliku(ów). Po wgraniu pliku, informacje o nim znajdują się w tabelce pod uploadem umożliwiającej usunięcie pliku(ów) i w razie konieczności wgranie ich ponownie lub też dodania nowych.
Przez takie rozwiązanie strona nagle wydłuża się i wydłuża. Rekord to chyba 4 strony A4 bez wgranych załączników (czyt. tabelki z informacją o załącznikach do pytania). Samo przewijanie czy nawet skakanie po stronie przestaje być wygodne nie wspominając już o zarządzaniu tym wszystkim.
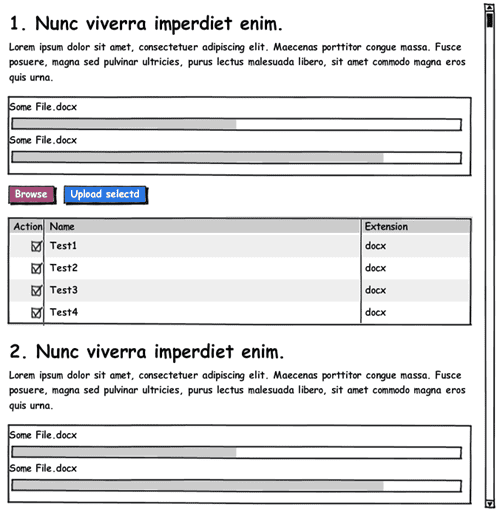
Wygląda to mniej więcej tak:
Prototyp działa i nie ma z nim większych problemów, jednak JA (tak JA) nie przepadam za tym rozwiązaniem, nie podoba mi się, uważam, że wprowadza zbyt dużo zamieszania, zarówno po stronie UI jak i po stronie bazy danych itp. itd. Nie wiem, ale czuje, że coś robię nie tak godząc się na to.
Dlatego też szukam innego rozwiązania, innego, które zadowoli mnie a zarazem pokaże firmie iż pomysł z wrzucaniem 20 uploaderów mija się z celem.
Do głowy przychodzą mi dwa pomysły.
Osobna sekcja formularza
Ze względu na wielkość tych formularzy istnieje przeważnie parę zakładek/dynamicznych kaskadowych menu umożliwiających użytkownikom poruszanie się po całym formularzu.
Jedną z opcji jest przerzucenie uploadera w jedno miejsce, na nową zakładkę gdzie użytkownicy będą mogli w jednym miejscu zarządzać uploadem dokumentów.
Spowoduje to zamianę pytania na wersję papierową: czy załączyłeś… co też mi się osobiście nie podoba. Może można by było dodać linki do sekcji i uploadować dokument w zależności od wybranej sekcji. To znów nie jest takie dobre, bo jak biedny użytkownik może pamiętać, że w sekcji XYZ pytali się go o dokumentację CBA zaś w sekcji ABC o dokumentację ZYX.
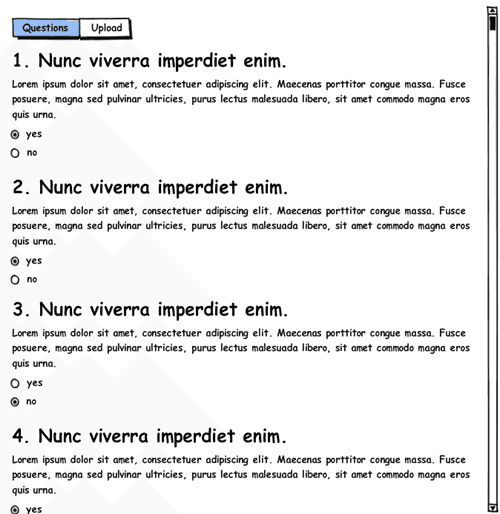
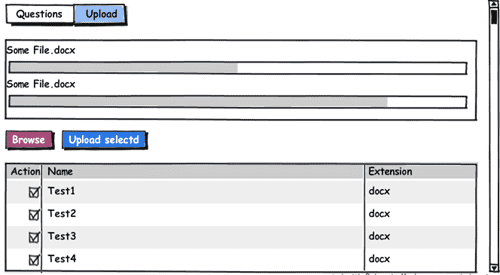
Jednak strona była by dużo lżejsza. Na przykład mogłoby to tak wyglądać:
Minusem jest to, że teraz jest ciężko zrobić walidację czy użytkownik wgrał dokument dla wymaganych uploadów – może zaznaczyć odp. Tak, a i tak dalej nic nie wgrać.
Osobne okno
Można pomyśleć o przeniesieniu odpowiedzialności wgrywania dokumentów do osobnego okna, tak by przy każdym pytaniu pojawił się link – upload, który otworzy mini okienko gdzie użytkownik będzie mógł wybrać pliki i je następnie wgrać na serwer.
Plus jest taki, że można przeprowadzić prosto walidację czy coś zostało wgrane, gorzej z zarządzaniem plików, może wyświetlić tabelkę pod pytaniem?
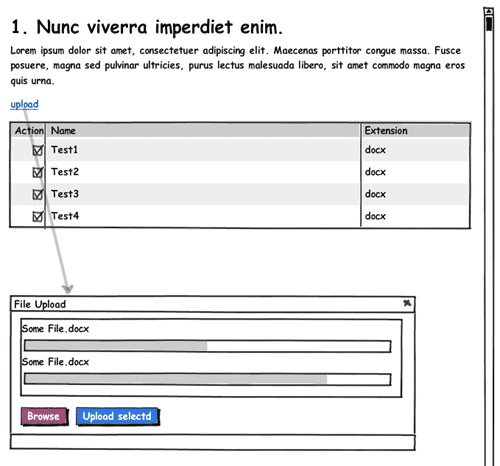
Na przykład coś takiego:
Podsumowanie i pytania do Was
Tak naprawdę sam nie wiem, jakie rozwiązanie wybrać i które się sprawdzi.
Tak czy siak, muszą być spełnione założenia:
- Niektóre uploady są wymagane;
- Na druku ma się pojawić informacja iż załączniki zostały dodane lub niedodane do pytania.
Jestem ciekaw waszych spostrzeżeń na ten temat Także, która opcja według was była by najlepsza? Może jest też inne wyjście z sytuacji? A może lepiej bym już pakował walizki? :)



















Wariant 3
Użytkownik klika przycisk, który rozwija część umożliwiającą załadowanie plików. Innymi słowy wariant obecnie obowiązujący ale z ukrytymi formularzami ładującymi dane plus przycisk (odnośnik) wyświetlający ukryty formularz ładowania.
Matko co to za firma tyle informacji zbiera? :)
Kiedyś czytałem (brak źródła), że szefowie usability z firmy Amazon strwierdzili, że przewijanie strony W DÓŁ – nie jest dla użytkownika problematyczne. W dobie wspomagaczy sprzętowych (myszki, scroll pady, …) jest to ułatwione – też tak sądzę nawigując po rozpasłych stronach Amazonu.
Ale skoro Tobie nie daje to spokoju :) – a co z wizardem: jest intuicyjny dla użytkownika, widzi postęp, wie kiedy to sie skończy :) Fakt, dla 49 stron może być przygnębiające gdy się jest na stronie nr1 ale w miarę postępów jeteśmy coraz bardziej weseli :) Tak zostało to zrealizowane w ostatnim Internetowym Spisie Powszechnym (chyba tak to się nazywało): i było spoko moim zdaniem (pomijając aspekty czysto techniczne wykonania).
dzieki za opinie. Czyli mix opcji 3 z opcja 1 -> zamist okna ukryty div. Kontrolka powtorzona X razy.
Ostatnio w projekcie uzylem http://github.com/valums/file-uploader . Bez flasha, bez dodatkowych okienek… po prostu klikam link ‘upolad file’, pojawia sie systemowy dialog wyboru pliku, po "OK" plik jest ajaexm wysylany na serwer a na koniec odpala sie callback, wiec mozna jakies flagi pozaznaczac gdzie ile plikow jest wgrane i sprawdzac to przy walidacji. Dodatkowo w przegladarkach z html5 mozna zrealizowac progress bar z pomoca tego skryptu.
Wizard odpada – glownie z tego powodu iz uzytkownik moze miec dane dla ostatniego kroku w tech chwilii i moze chciec je wprowadzic. dane do kroku 3 moga byc uzaleznione czasowo (na przyklad lista prametrow i data ich samplingu, musza podac 4 daty i 4 wyniki dla kazdego parametru, a ich moze byc z 20/30 w zaleznosci od typu punktu), zas dane w kroku 4 to ogolne informacje itp itd. myslelismy nad wizardem bo to by rozwiazlo pare poroblemow – nie niestety niesprawdzilby sie on w naszej sytuacji (i tak, probowalem go przeforsowac;) ). Wizard nie wizard tak czy siak problem z wieloma uploaderami na jednej stronie by istnial :)
dzieki za info, ze scrolling jest OK :)
A moze zastosowac kontrolke silverlightowa z drag and dropem, w sieci mozna znalesc wiele przykladow (http://silverlightfileupld.codeplex.com/). Latwo mozna wystrugac tez cos samemu i masz wieksza kontrole nad tym co ktos ulopaduje.
dzieki, to by rozwiazalo problem sciagania X razy kontrolki i byloby to bardziej przystepne.
teraz polaczyc to z opcja Arka… calkiem calkiem :)
to co Procent przedchwila podeslal tez ma wsparcie d&d, ale raczej problem nie jest z kontrolka a z idea posiadania 20-40 uploaderow. kontrolke ktora aktualnie wykorzystujemy to http://www.uploadify.com – jednak zalaczenie jej 20 razy powoduje 20 razy jej sciagniecie :/
SL ogolnie odpada – zbyt duzo uzytkownikow linuksa, i tak nie advance users a users users to potrafia FF odpalic i wypelnic jakies tam dane przez net.
Pytanie trochę z innej beczki. Czego używasz do tworzenia prototypów interfejsu?
Balsamiq mockups: http://balsamiq.com/ – wersja online darmo (wystarczy klikac dismiss co 5 minut), wersja offline zas za 79 euro.
A nie można tego formularza podzielić na jakieś zakładki po kilka powiązanych ze sobą pytań? Dać użytkownikowi możliwość oglądania w dowolnej kolejności i chyba by to było rozwiązanie.
_Ze względu na wielkość tych formularzy istnieje przeważnie parę zakładek/dynamicznych kaskadowych menu umożliwiających użytkownikom poruszanie się po całym formularzu._
juz tak jest, jednak sa sekcje ktorych "rozdzielic" bardziej sie juz nie da chyba ze by zakladki zaczely sie nazywac X Part 1, X Part 2 itp.
to co aktualnie jest, to tez to ze nie ma czegos takiego jak "dynamicznie" ladowana zakladka. tylko na raz all jest ladowane i odpowiednio ukladane. w kolejnej wersji bedzie mozliwosc dynamicznie ladowania zakladek (w sensie, klikasz na zakladke X i zwracany jest tylko i wylacznie HTML dot. tej zakladki). aktylny stan rzeczy jest spowodowany implemntacja uslug GIS do ktorych dostepu nie mamy i jezeli szlo sie na dynamicznie ladowanych tresciach zakladek to nagle w prosty sposob mozna bylo z desynchronizowac formularz i GIS.
Mi najbardziej podoba się pomysł nr 3, oraz jeżdzący z prawej strony mały guzik, który rozwija okienko z podglądem załączników, wraz z linkami do pytań dla których trzeba coś wgrać. Proste do wykonania, i w każdej chwili jak sobie przypomnisz że trzeba coś wgrać to klikasz i wgrywasz.
Z kolei ja uważam, że pomysł Procenta jest najbardziej intuicyjny dla użytkowników. Jeśli chodzi o "ciężar strony" to skoro mówisz, że 95% załączników to opcjonalna sprawa to też sprzyja ku temu, że aż tak dużo tej kontrolki u jednego użytkownika nie użyjesz, a samo wyświetlenie przycisku to "groszowa" sprawa, bo szczerze powiezdziawszy dla 0,01% osób, które zdecydują się użyć każdego pola, imho nie warto robić super optymalizacji, bo to się po prostu firmie nie oplaca(stracony czas = stracony pieniądz), gdyż nawet jeśli im się coś leciutko przytnie to nikt tego wybitnie nie zauważy. ("In my humble opinion") :)
dzieki za opinie
kontrolka to jedna sprawa, zas liczba i sposob rozwiazania to druga. Procent zaproponowal super lekka kontrolke, super, jednak wciaz sie ona bedzie pokazywala te 20-40 razy :) to tylko glownie o to mi chodzi. to z jakiej kontrolki oficjalnie skorzystamy to troche drugorzedna sprawa. ale musze powiedziec iz ten prosty ajax uploader bardzo mi sie podoba :)
to ze pola sa opcjonalne (to jest najlepsze) to nie oznacza ze uzytkownicy nie zalacza do nich dokumentow. sa to sprawy prawne i nawet jak nie musza zalaczac dokumentow to i tak zalacza.
ale to mniej wiecej jestes za tym co powiedzial Arek? Tylko ze teraz zamiast kontrolki X wykorzystac kontrolke Y, ktora nia ma przycisku browse a jedynie upload. Jezeli tak to ql, to juz 4 na ta opcje plus jeden dla opcji 3 :)
PS.: co do straty pieniedzy… uzytkownik po zgloszeniu formularza musi umiescic sumke na koncie organizacji, niemala bo zaczynajaca sie od 5 cyfrowej a konczac na 6 – na szczescie jeszcze 7 cyfrowych nie bylo. oczywiscie mowa o euro.
czyli chodzi Ci o to, ze zawsze jak gdzies jestes to mozesz rozwinac upload z informacja o tym co nalezy zalaczyc i czego to ma dotyczyc z mozliwoscia "przejscia" do konkretnego pytania?
ciekawy pomysł, jednak tak jak dla nas bylby super – dla nas uzytkownikow kumajacych kompy – tak dla przecietnego uzytkownika moze byc IMO mylacy.
takze troche ta informacje o ktore pytanie chodzi moze byc obszerna – 40 pytan… zas dropdown z wyborem sekcji moze mylic (ups zapomnialem zmienic sekcje itp). tutaj jedynie widze maly problem.
Ja bym to widział w ten sposób. Pytanie, a pod nim link do załadowania pliku w osobnym oknie albo w ukrytym divie wypełnianym po jego kliknięciu np przez $.ajax + standardowe info, co już zostało załączone itp. Dla pytań, w których bezwzględnie wymagane jest załączenie plików, od razu pokazałbym tego diva z uploaderem bez konieczności klikania w dodatkowy link. Skoro tylko 5% pytań wymaga załączenia plików, to tych kontrolek aż tak dużo na stronie by się raczej nie pojawiło (chyba, że mówimy o 400 pytaniach, to wtedy będzie te 20 kontrolek na stronie).
Comments are closed.