Dawno nie było wpisu typu Tips & Tricks a więc pora jakiś „stworzyć” :)
W Chrome DevTools, jeżeli jesteście w zakładce Source i macie wybrany plik (js lub css) który jest wyświetlony, to możecie bardzo łatwo po tym pliku nawigować wciskając Ctrl + Shift + O.
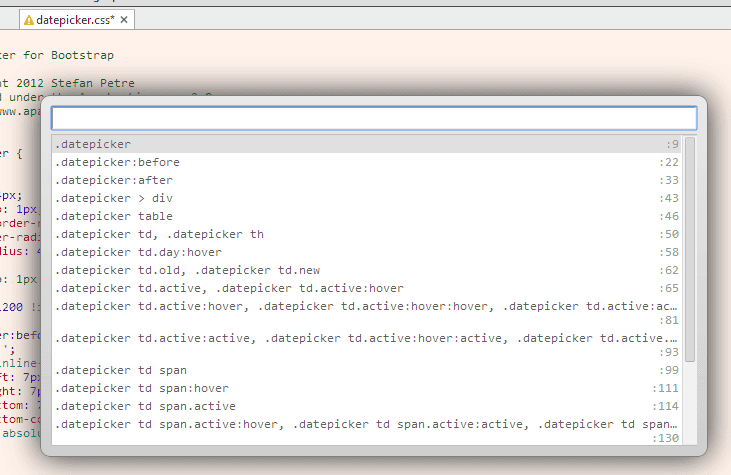
Spowoduje to otwarcie okna filtrowania funkcji/klas w pliku:

Dodatkowo działa to na zasadzie wyszukiwania każdej literki, co znaczy, że dd znajdzie nam metodę dupaDupa :)
Baaardzo przydatny skrót :)















Ctrl + O jest mi znane, ale Ctrl + Shift + O nie było – dzięki!
Comments are closed.