Przez ostatni tydzień męczyłem się ze znalezieniem wycieków pamięci w aplikacji napisanej w Angular. Nie powiem, jest to dość ciężkie, w szczególności iż w zależności od pluginów z jakich korzystamy nasz heap czy też timeline jest zaśmiecony jakimiś dziwnymi rzeczami – na przykład ngCookie w wersji 1.3, robi check czy cookie uległo zmianie co 100ms za pomocą setInterval. Więc znalezienie na timeline naszego kodu graniczy z cudem. Do tego obiekt Scope jest tworzony tak często, że aż trudno się odnaleźć który to obiekt na przykład powinien już nie istnieć.
Na szczęście Pieter podał mi super pomysł. Do obiektu scope w naszym kontrolerze czy gdzie tylko mamy do niego dostęp dodajemy właściwość tylko dla nas, na przykład __tag, do której przypisujemy instancję klasy, czyli new SomeFunction(); o co chodzi? Jeżeli dobrze nadamy nazwę tej SameFunction, będziemy wstanie znaleźć ją w stosie informacji która do niczego nam nie jest potrzebna, robimy search po nazwie i boom, jak istnieje a nie powinno to znaczy, że mamy wyciek pamięci :)
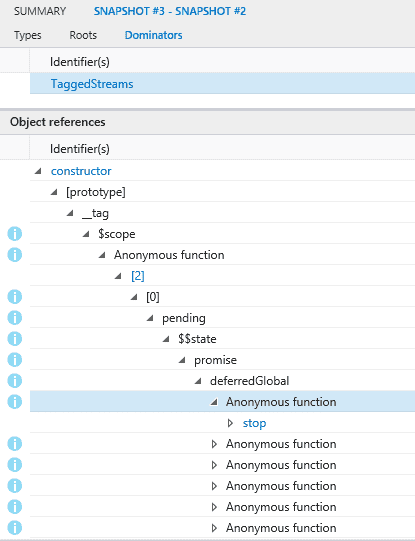
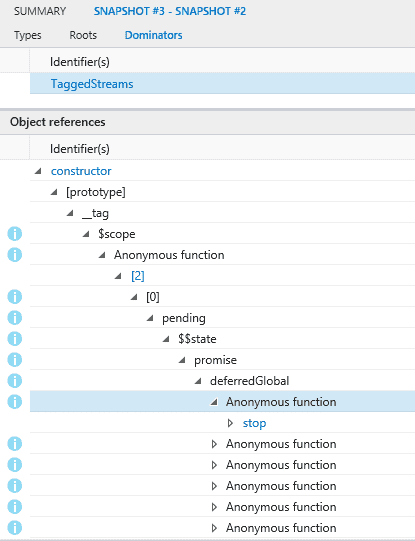
Co prawda w Chrome jakoś ciężko mi było się poruszać, ale w IE z miejsca udało mi się znaleźć problem:
Okazało się, że scope istniał bo miał referencje do „statycznej” usługi w postaci promise. Kliknięcie na stop pokazało mi co i jak. Wystarczyło wyresetować deferredGlobal i leak znikną.