Strasznie dużo wychodzi tego AWS a jeszcze jak rozbiłem sobie to tak z 2-3 posty bym chciał napisać. Pewnie więc to jakoś skrócie, bo inaczej do Azure nigdy nie dojdę. Ostatnio powiedziałem co musi zawierać funkcja w C# by móc być traktowana jako AWS Lambda. Dziś zaś o tym jak stworzyć funkcję z poziomu UI – to jest dość ważne, gdyż potem zobaczycie na czym się wzorował Azure ;) Do tego, strasznie mi się nie podobało to, że nie mogłem edytować funkcji C# z poziomu web. Więc pewnie dla przykładu pokażę funkcje w JavaScript. Przy okazji omówimy kilka parametrów funkcji.
Tworzenie
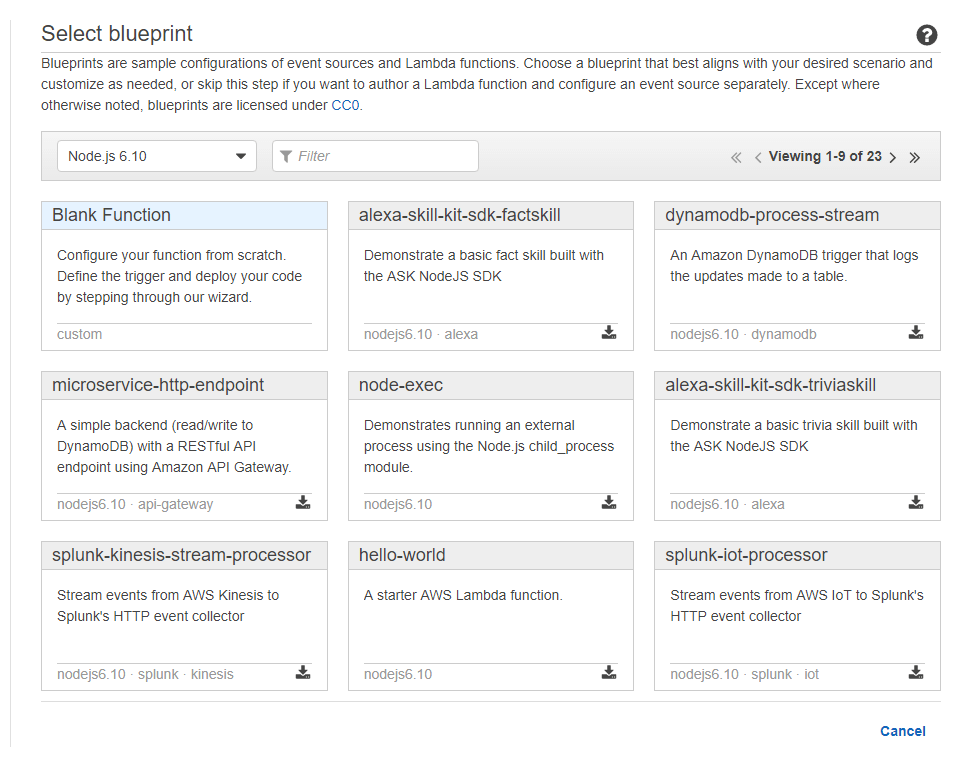
Więc dzisiaj zabawa z UI, brak kodu, kwestia jest to co jest nam dostępne i co z tym możemy zrobić. W tym celu otwieramy AWS Lambda i tworzymy nową funkcję. Wybierzmy opcję Node.js (dowolną), to powinno nam pokazać ekran wyboru szablonu:

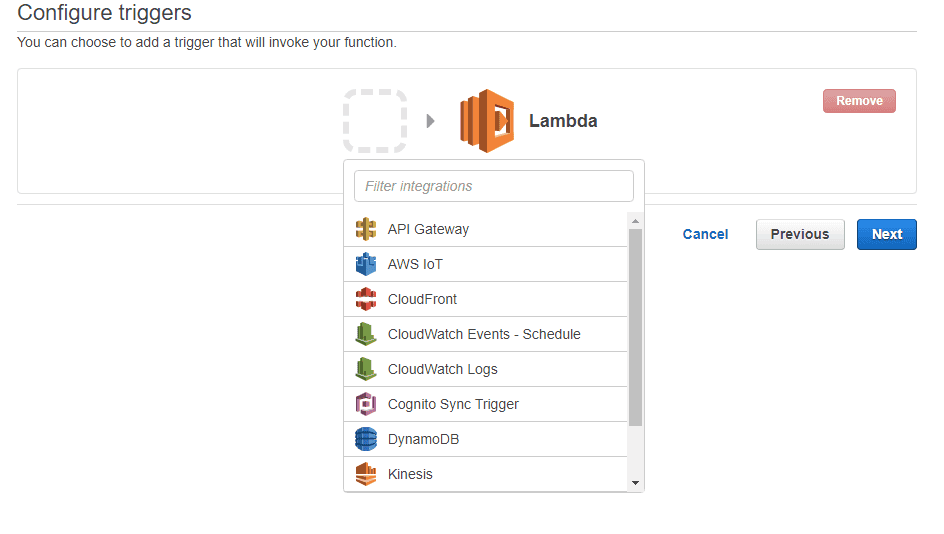
Wybierzmy sobie albo Blank Function albo hello-world. Jeżeli chcecie się pobawić bardziej i zobaczyć co można zrobić to inne szablony mogą was zainteresować. W następny kroku musimy zdefiniować co wywoła naszą funkcję:

Niestety, to co mi się bardzo nie podoba to to, że nie można zrobić prostego REST – to znaczy da się, ale trzeba się bawić w konfigurację API Gateway. Więc, jeżeli interesują was trigger w postaci odpytania się konkretnego URL to API Gateway jest waszym go to. W zależności od opcji wybranej różne parametry będą dostępne. Na przykład AWS IoT będzie od nas wymagał numeru seryjnego urządzenia albo odpowiednich ustawień za pomocą zapytania SQL.
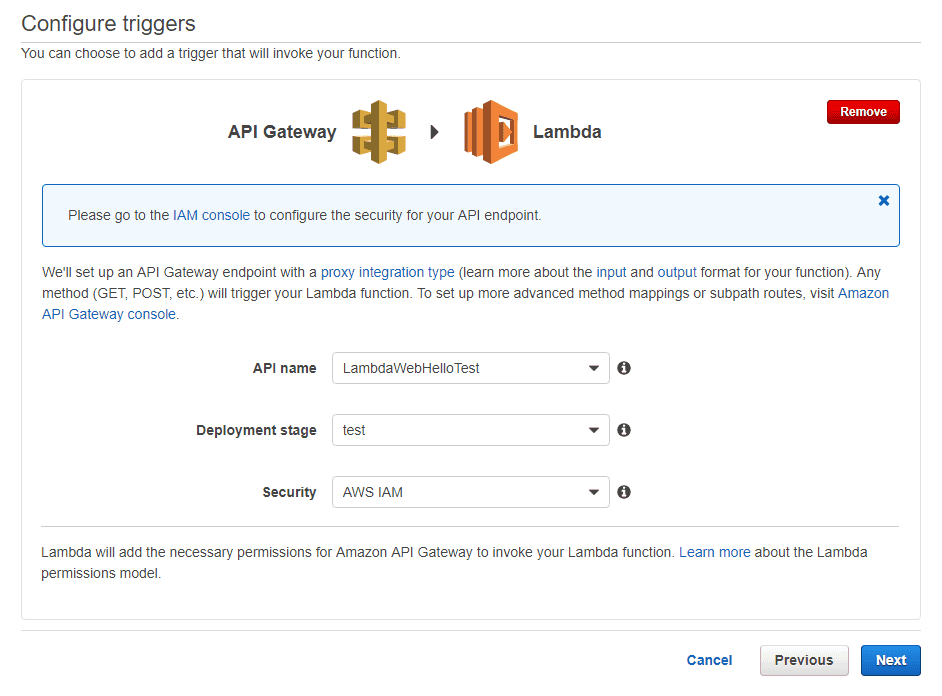
Opcji nie ma za dużo, ale wszystkie informacje konfiguracyjne można znaleźć w dokumentacji my zaś kliknijmy na API Gateway i ustalmy parametry typu:

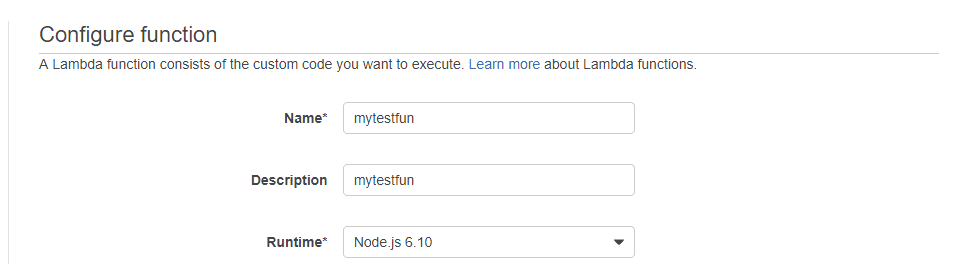
Warto zaznaczyć, by wasza ostatnia opcja – security było ustawione na AWS IAM, na wszelki wypadek by ktoś wam nie nabił niepotrzebnie wywołań funkcji. Na kolejny ekranie mamy w końcu opcję nazwania naszej metody/funkcji, opisania jej, ustawienia runtime jak i edycji metody. W zależności od szablony będą tutaj różny kod. To co możemy z miejsca zrobić to zaktualizować sobie kod do postaci:
'use strict';
console.log('TEST', 'Loading function');
exports.handler = (event, context, callback) => {
console.log('FUNCTION', 'Received event', event);
// jezeli cos przekazujemy to event.WARTOSC bedzie to mialo
console.log('FUNCTION', 'echo', event.msg);
callback(null, 'Hello from Lambda');
};
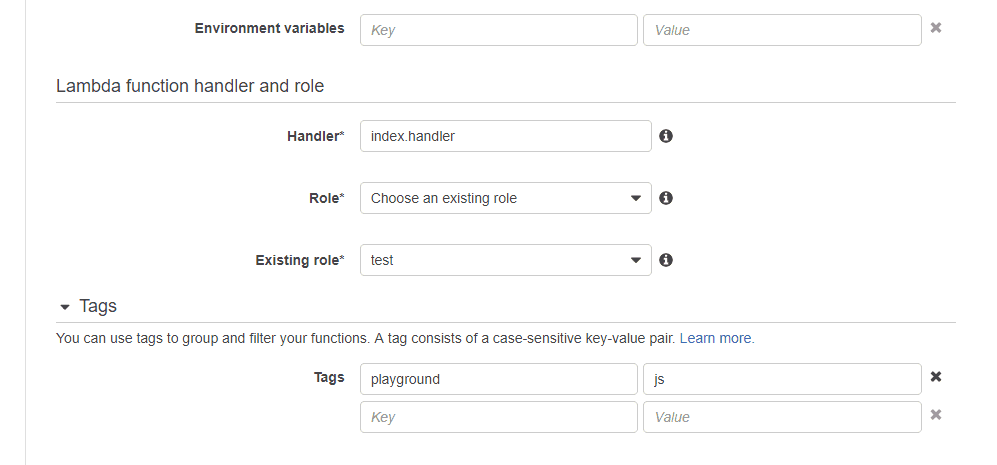
Następnie możemy określić jakie wartości środowiskowe będziemy wykorzystywać i jakie mają one wartości – przydatne jak chcemy móc konfigurować funkcję nie zmieniając kodu funkcji. Ale nas to nie interesuje teraz. W sekcji Lambda function handler and role określamy handler który zostanie wykonany jak funkcja zostanie wywołana. To samo robiliśmy w zeszłym tygodniu w C#. Tutaj jednak wszystko jest uzależnione od nazwy pliku (index.js domyślnie) plus eksportowanej metody handler. Stąd wartość index.handler. Jakbyśmy nazwali naszą metodę testtest to tutaj powinno być index.testtest.
Dodatkowo, jeżeli tworzyliśmy już IAM Role (uprawnienia do wykonywania funkcji) w trakcie wgrywania aplikacji C#, to tutaj możemy wybrać Choose existing role i następnie wybrać nazwę już istniejącą. W przeciwnym wypadku albo możemy stworzyć nową, albo pobawić się w szablony istniejących. Ja dla ułatwienia wybieram istniejącą.
Funkcje możemy tagować. Umożliwia to nam grupowanie i filtrowanie funkcji jak mamy ich dużo. Tą czynność możemy wykonać w sekcji Tags. Zaś w sekcji Advanced Settings możemy się pobawić parametrami funkcji – ile RAMu ma mieć, jaki jest timeout, co się ma stać, kiedy wykonanie funkcji się nie powiedzie. Czy funkcja ma mieć dostęp do wirtualnej prywatnej chmury oraz za pomocą jakiego klucza ustawienia mają być szyfrowane.
Jest jedna opcja zaś która może wasz zainteresować. AWS X-Ray który umożliwia śledzenie i monitorowanie funkcji. Dzięki włączeniu tej opcji nasza funkcja będzie zawsze śledzona i monitorowana. Dzięki czemu możemy mieć podgląd na żywo wszystkiego co się dzieje i jakie są zwracane wartości naszej funkcji. W przeciwnym razie, informacje pochodzą z funkcji jak logowanie (console.log) nie będą zapisywane. Opcja ta umożliwia analizowanie co poszło nie tak z funkcją. Więcej w dokumentacji.
Tej sekcji nie tykamy, chyba że wiemy już co robimy i dokładnie znamy zapotrzebowanie. W przeciwnym wypadku pozostawiamy ją tak jak jest. Czyli nasze ustawienia po kodzie wyglądają tak:


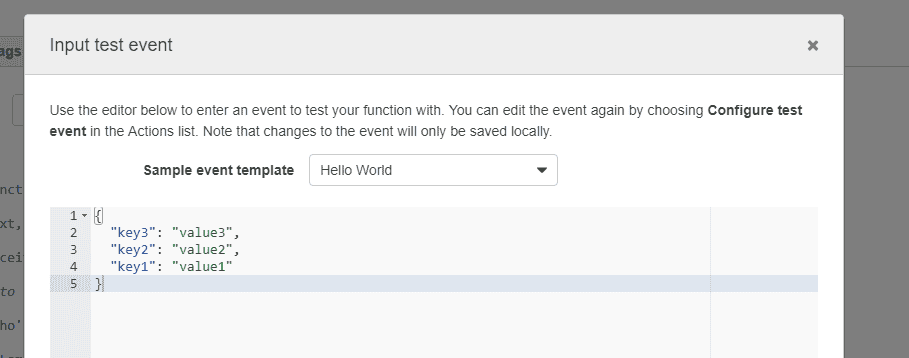
Ostatnim krokiem tworzenia funkcji jest potwierdzenie wszystkich wartości które ustawiliśmy. Klikamy Create function i mamy funkcję utworzoną i gotową do odpalenia. Wystarczy, że klikniemy Test i pojawi nam się okno z możliwością podania parametrów które zostaną przekazane do funkcji:

Jako że my nie korzystamy z key1 itp. zmieńmy to na:
{
"msg": "Hello from the Input test event modal window"
}
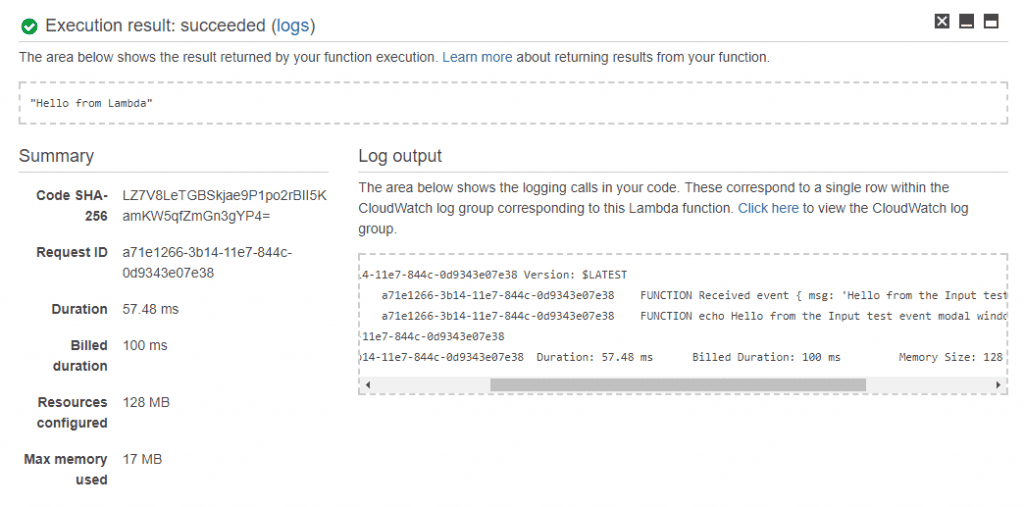
I odpalmy test za pomocą Save and test. Nasz wynik powinien wyglądać mniej więcej tak:

Kilka fajnych rzeczy z miejsca widać:
- Informacja co zostało zwrócone z funkcji
- Informacja co zostało zalogowane przez funkcję i co zawiera event (jest to obiekt posiadający tylko te elementy, które mu przekazaliśmy)
- Informacja o tym, ile pamięci zostało zużyte, ile trwało wykonanie a ile trwa wykonanie za które się płaci.
Do tego, jeżeli mamy poprawnie skonfigurowany CloudWatch dla funkcji to możemy przeglądać historyczne wykonania funkcji. Choć nie wiem na jakiej zasadzie to działa, część funkcji które miałem testowo stworzone posiada CloudWatch część nie.
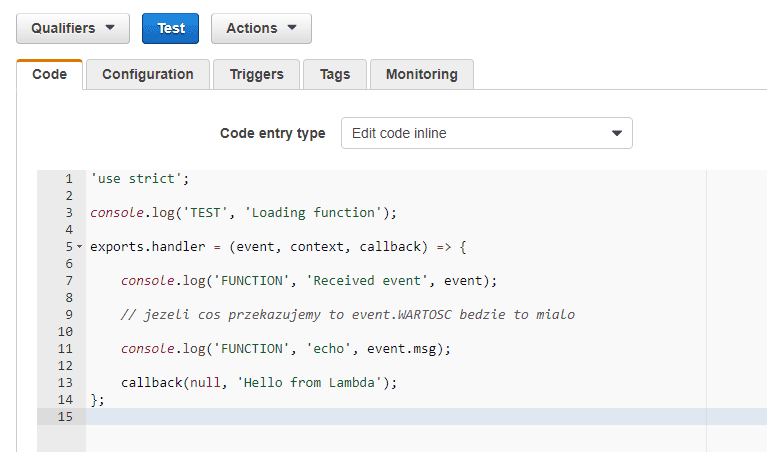
Edycja
Przy edycji funkcji mamy dostępne wszystkie te same opcje które mieliśmy przy tworzeniu tylko różnie rozłożone:

Codedaje nam możliwość edycji kodu jak i zmiennych środowiskowych;Configurationdaje nam to samo coCreate Function(nie możemy jedynie zmienić nazwy funkcji),Lambda Function handler and roleorazAdvanced Settings;Triggerszaś umożliwia nam usunięcie aktualnego triggera (API Gateway) jak i dodanie nowych. Jeżeli więc chcecie się pobawić trochę to bez tworzenia funkcji możemy tutaj dać kilka powodów, dla których funkcja może się uruchomić;Tagsto dosłownie to samo co sekcjaTagsprzy tworzeniu;Monitoringzaś daje nam podgląd na to ile razy funkcja była wywołana, czy jakieś błędy się pojawiły czy też długość wykonania funkcji. Wszystkie dane tyczą ostatnich 24h, pozostałe dane są albo w CloudWatch albo w X-Ray.
Jedną z rzeczy dodatkowych dla funkcji to opcje Qualifiers jak Actions. Actions umożliwia usuwanie i eksportowanie funkcji jak i publikowanie jej nowszej wersji. Jak zauważyliście przy uruchomieniu funkcji mieliśmy informacje na temat jaka jej wersja została uruchomiona ($LATEST). Wersję tą wybieramy za pomocą Qualifiers. Jeżeli chcecie się tym pobawić wystarczy, że w Actions zrobicie Publish new version i nadacie jej opis a Qualifiers już będzie miało nowe wartości.
Podsumowanie
To chyba tyle jeżeli chodzi o prosty interfejs graficzny. To co mi się podobało to to, że mogłem wszystko wyklikać a jak czegoś nie widziałem miałem linki do dokumentacji jak i miałem tooltipy. Byłem wstanie się szybko zorientować co do czego służy i czy potrzebuję ten opcji.
To co się nie podobało, to jednak trzeba mieć dość duży ekran by się to wszystko pomieściło. Dużo scrollowania czego ja sam za bardzo nie lubię i z tego co wiem MS zrobił badania i ludzie wolą robić swipe niż scroll. Edytor kodu też jakoś nie jest porywający, działa? Działa. Ale można by to było lepiej zorganizować. Jak na przykład jak to jest z tymi plikami? Czy jedyną opcją posiadania innego pliku niż index albo więcej niż jednego pliku to jest wgranie pliku ZIP? Jak tak to słabe i nie słabe.
Słabe dla mnie jakbym chciał się pobawić, nie słabe, bo i tak wszystko się robi z poziomu CLI więc po co edytor?
Zasmucił mnie też fakt API Gateway i tego, że nie ma bezpośredniego endpointa. Coś za coś. API Gateway daje bardzo dużo możliwości, jednak nie jest on dla laików. Bawiąc się AWS mam wrażenie, że to jest dla adminów a nie dla end userów :)
To co pominąłem to opisy wszystkich możliwych triggerów. Ale bez przesady. To co chciałbym jeszcze jakoś po krótce omówić to śledzenie i analizowanie funkcji (X-Ray) jak i narzędzia do Visual Studio. Choć z drugiej strony ten X-Ray nie ma nic wspólnego z AWS Lambda więc może pozostawię to jako opis elementów chmury. Bo zaraz potem trzeba by było to przeciwstawić innym rozwiązaniom dostępnych przy innych dostawcach chmury.
Jak sądźcie, taka mini seria o chmurze co i jak i do czego służy? Nie tak szczegółowa, ale pobieżna opisująca i porównująca.
















[…] funkcji z poziomu UI jak i pokazuje co możemy zrobić z poziomu UI. Jak pamiętacie w AWS Lambda (część 3) nie dało się tam za dużo nic zrobić. Tutaj wręcz […]
Comments are closed.