Dobra, zamiast Google teraz będzie Azure a Google będzie później. Cieszę się bo z Azure chcę się pobawić. Microsoft zrobił to tak prosto, że nawet nie potrafiąc programować jestem wstanie stworzyć funkcję i ją odpalić. Ale do tego tematu chyba jeszcze kiedyś wrócę. Tak czy siak zaczynamy zabawę z Azure Functions. Ze względu na niski próg wejścia w Azure Functions, pójdziemy na początku od najmniejszej linii oporu – opcji Try.
Opcja Try umożliwia nam bez zakładania konto w Azure stworzenie funkcji i jej przetestowanie. Przy czym umożliwi nam ona przejście przez proces tworzenia funkcji z poziomu UI jak i pokazuje co możemy zrobić z poziomu UI. Jak pamiętacie w AWS Lambda (część 3) nie dało się tam za dużo nic zrobić. Tutaj wręcz przeciwnie.
Try
By rozpocząć wchodzimy na link Azure Functions i klikamy Try It For Free:

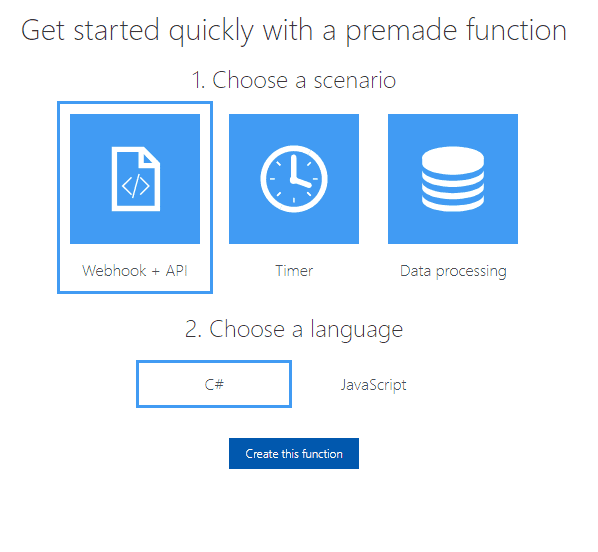
Następnie wybieramy rodzaj trigerra który wykona naszą funkcję – Webhook + API to na przykład odwołanie się do jakiegoś HTTP Endpoint. Timer to uruchomienia funkcji po jakimś czasie lub co jakiś czas. Data processing zaś umożliwia wykonanie naszej funkcji jak wydarzą się jakiś konkretne zdarzenia na danych – w tym przypadku będzie to dodanie elementu do kolejki. Jeżeli chcemy mieć super przejrzysty kod to opcje Timer i Data processing będą najlepsze – gdyż będą jedno-lijkowe. Jednak nie przejmujcie się jaką opcję wybierzecie, w edytorze będziecie mogli dodawać kolejne funkcje i je sobie testować.
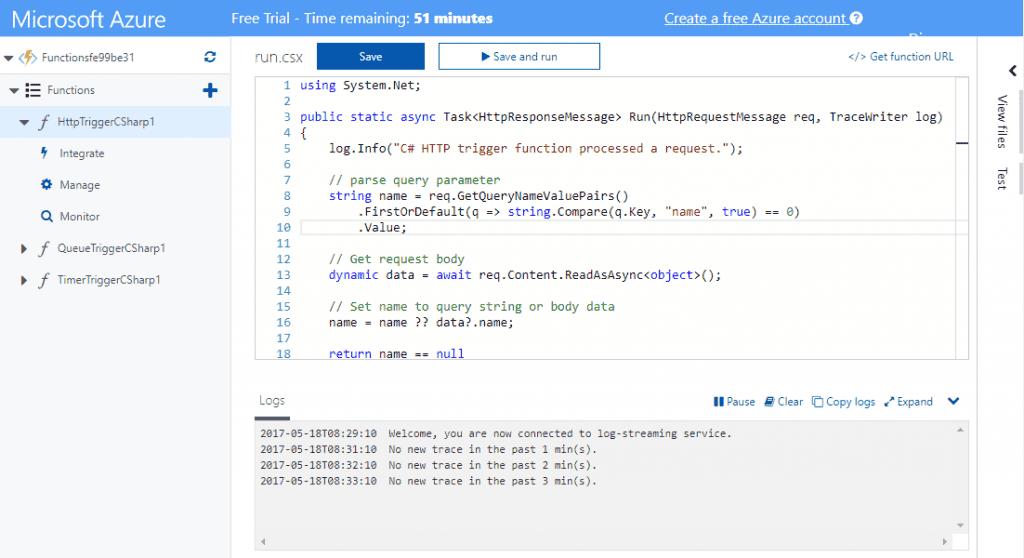
Ja wybrałem Webhook + API. Po utworzeniu pokazuje nam się edytor, tak edytor, w którym możemy pisać zarówno w C# jak i w JavaScript jak i w innych językach. To nie jest to samo co AWS. Microsoft ma projekt opensource który się zwie Monaco – jest to edytor kodu osadzony w przeglądarce a i także jest to edytor, który wspiera VS Code. Więc jak chcecie edytor do aplikacji, to nie musicie go daleko szukać (MIT lic). Podgląd i demo edytora można zobaczyć tutaj.

Kilka rzeczy, na które warto z miejsca zwrócić uwagę:
- Na górze istnieje przycisk
Get function URL– a to znaczy, że możemy wziąć sobie taki URL i go wklejać w przeglądarkę i będzie nam to działało. Taki url zawiera odpowiednią wersję klucza (patrz sekcjaManage); - Po lewej stronie mamy grupowanie funkcji, dzięki czemu nasze jedno rozwiązanie może składać się z kilku lub kilkunastu funkcji i być deployowane jako jedna całość. Bardzo przydatne, kiedy pracujemy nad jakimś konkretnym rozwiązaniem który składa się z 20 funkcji;
- Sekcja
integrationumożliwia nam określić odpowiednie triggery (doprecyzować domyślne ustawienia), określić jakie dane są danymi wejściowymi oraz co jest daną wyjściową jeżeli cokolwiek jest; Manageumożliwia włączenia i wyłączanie funkcji oraz zarządzanie kluczami które zwiększają zabezpieczeni, więcej można poczytać w dokumentacji.Monitoringumożliwia proste monitorowanie funkcji – informacja jaka funkcja została wywołana z jakimi parametrami i jaki był wynik wykonania. Jeżeli zaś chcemy mieć coś bardziej zaawansowanego możemy wykorzystać Azure Application Insights;- Po prawej stronie mamy dwie sekcje o których zaraz
View filesiTest; - Oraz jak to w VS konsolę z logami.
Tak jak przy prostych zabawach lewe menu raczej nie będzie nam potrzebne tak już prawe menu jest dość interesujące. Skoncentrujmy się najpierw na sekcji Test.
Test
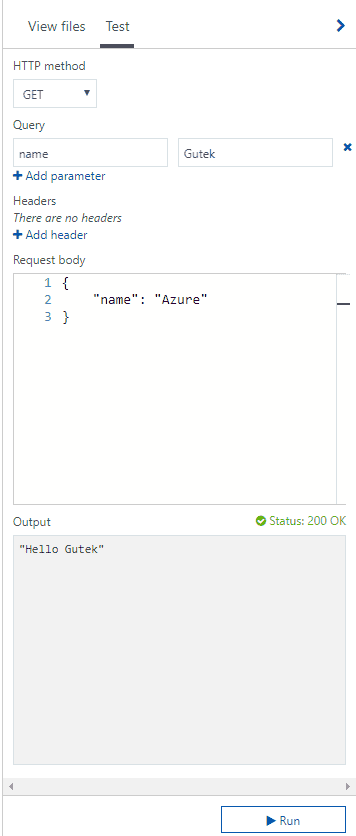
Test umożliwia nam zdefiniowanie parametrów testowych w tym zarówno sposobu w jaki my będziemy wywoływać funkcję jak i z jakimi parametrami. Dla przykładu HTTP ma domyślnie ustawioną metodę na POST. Zmieńmy to na GET i dodajemy query parametr o nazwie name. Dlaczego name? Bo kod się do niego odwołuje i nie trzeba go zmieniać. Jeżeli wszystko się udało to po Run otrzymamy taki wynik:

Jeżeli chcemy by metoda była POST to możemy zmienić metodę na POST i wtedy będziemy mogli edytować Request body. Warto zwrócić uwagę, że zgodnie z kodem, querystring ma pierwszeństwo.
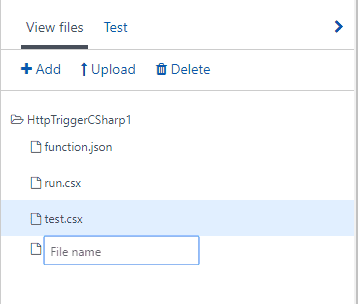
View Files
Ta sekcja zaś jest BARDZO interesująca. To jest coś czego nie byliśmy wstanie zrobić w AWS. Mianowicie możemy wgrać dodatkowe pliki które są niezbędne do tego by nasza funkcja działała! Na przykład plik graficzny który będziemy zwracać, dodatkowy kod, zależności. COKOLWIEK co potrzebujemy by nasza funkcja działała poprawnie (oczywiście w Try jest to ograniczone). Do tego możemy tworzyć nowe pliki/klasy. Mamy tak jakby mini edytor online całego rozwiązania a nie tylko JEDEN funkcji:

Co dalej?
Mamy łącznie 60 minut na zabawę. Można się więc pobawić i potworzyć nowe funkcje zobaczyć co one nam dają. Zarówno jak to wygląda z poziomu C# jak i JavaScript. W tym celu klikamy na + przy Functions po lewej:

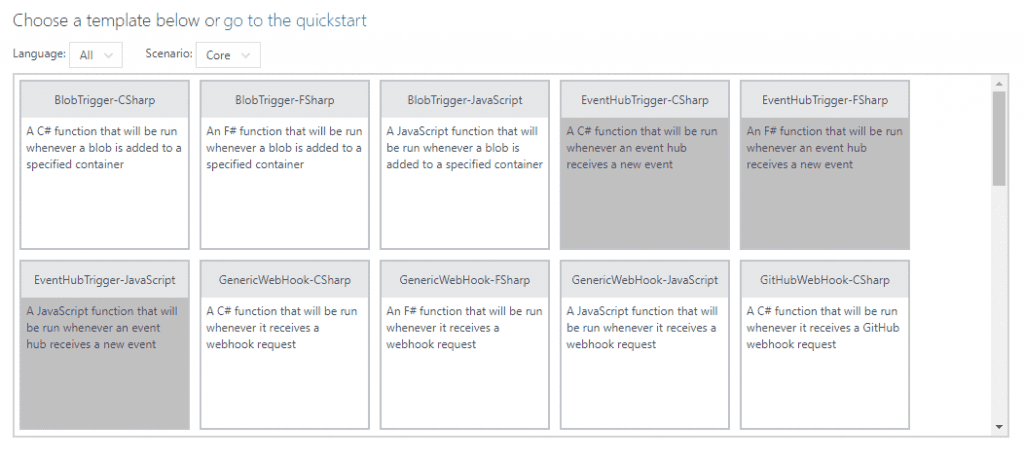
Ekran przypomina ten z AWS prawda? Trochę tak. Dla zabawy wybierzmy sobie JavaScript i GitHubWebHook-JavaScript. Po wyborze trzeba nadać nazwę funkcji (czasami jeszcze jakieś inne parametry jak na przykład częstotliwość powtarzania wykonania funkcji przez timer) i kliknąć Create. TYLE. Mamy już funkcję, która działa i robi za GitHubWebHook. Wystarczy, że teraz wejdziemy w GitHub i dodamy sobie webhook do naszego repro. I za każdym razem jak coś wykonamy odpowiednie dane zostaną wysłane do naszej funkcji. Proste? BANALNE.
Fajnie jest to, że też możemy od razu przetestować – bez konieczności tworzenia niczego po stronie GitHub. Wystarczy odpalić test tak jak poprzednio i koniec, w sensie, nie musi być hook by móc sprawdzić czy endpoint nam zadziała
Teraz jak już jesteśmy obeznani trochę z interfejsem i wiemy co i jak możemy zrobić warto pobawić się Azure Functions za pomocą wyzwań dostępnych na stronie Azure. Te wyzwania przeprowadzą nas przez kilka funkcjonalności Azure oraz przez pewne scenariusze wykorzystania FaaS. Nie są one trudne do implementacji, ale dają dobry i ciekawy pogląd na sprawy.
Podsumowanie
Jak widać wejście w Azure Function nie jest TRUDNE, wręcz jest BANALNIE proste. Trzeba tylko klikać. Do tego dowiedzieliśmy się, że UI jest dużo bardziej przyjazne dev i dające więcej możliwości niż taki AWS. Nie było tutaj nic super ciężkiego i niezrozumiałego. Zarówno kod C# jak i JavaScript był dość przejrzysty.
Testowaliście już Azure Functions? Coś wam zapadło w pamięć?
















Super Gutek! :)
Warto tez pamiętać o narzędziach dla VS 2017 – https://blogs.msdn.microsoft.com/webdev/2017/05/10/azure-function-tools-for-visual-studio-2017/ – dzięki czemu można pisać i testować Functions lokalnie z poziomu VS, a dodatkowo o Azure Functions Runtime – https://docs.microsoft.com/en-us/azure/azure-functions/functions-runtime-overview – co umożliwia uruchamianie Functions w lokalnej infrastrukturze :)
I na koniec zapraszam na Build Tour – https://buildtour.microsoft.com/ – gdzie będę miał sesje właśnie o Azure Functions :)
[…] Serverless – Jak zacząć z Azure Functions (Azure Function Część 1) […]
“linii najmniejszego oporu”. To opór jest mały, a nie linia.
Comments are closed.