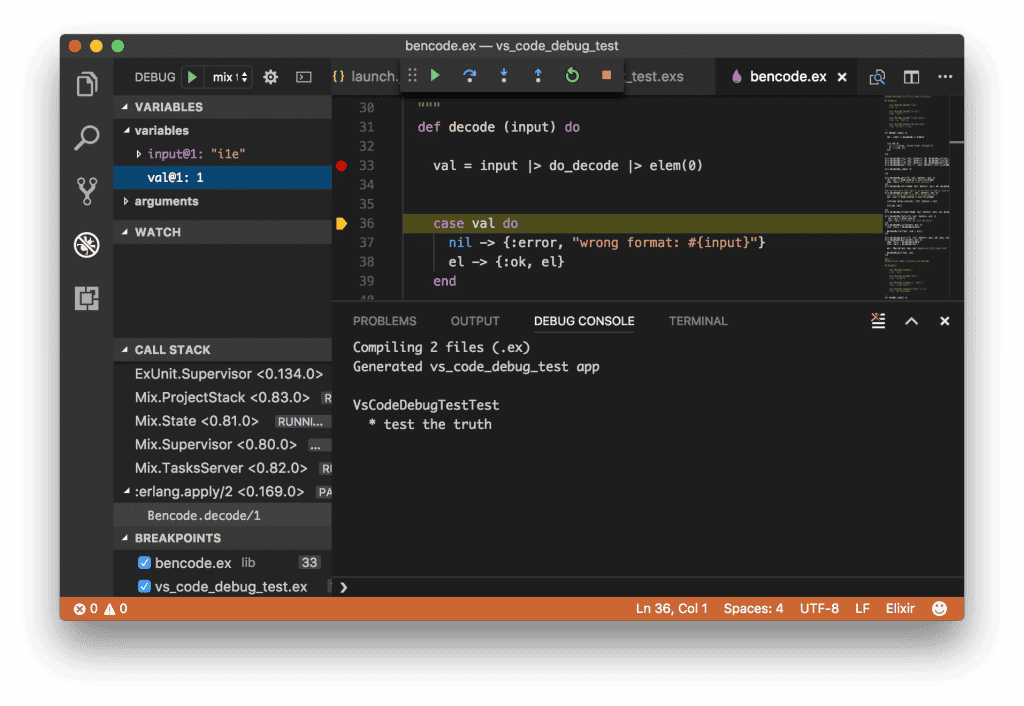
Dobra, miało być o czymś innym, ale ostatnio zrobiłem reinstalkę i tak instaluje powoli wszystkie elementy w tym i edytor oraz pluginy do elixir i nagle natrafiłem na coś takiego…to jest screen zrobiony przeze mnie:

Z zamiarem opisania debuggera zbieram się już od wielu tygodni… i chyba pora to przyspieszyć. Dziś zaś krótko o tym, że w VS Code możemy! debuggować kod napisany w elixir – dosłownie, jak ktoś z was jest C# dev to na pewno doceniał tę funkcję w Visual Studio. Jak była potrzebna to można było dzięki niej zdziałać cuda.
Tutaj zaś może mamy ograniczoną wersję, ale mamy. Jak coś nam nie działa to nie musimy odpalać metodę z różnymi parametrami i logować wszystko by potem sprawdzić co poszło nie tak. Możemy po prostu odpalić aplikację i sobie sprawdzić co poszło nie tak :)
Dobra, ale co jest potrzebne do tego by zdebuggować kod w elixir z pomocą VS Code? Ogólnie 5 rzeczy:
- Elixir
- VS Code
- Plugin ElixirLS: Elixir support and debugger (wymaga Erlanga 19 w zwyż)
- Projekt stworzony w mix
- Mała konfiguracja (prosta)
Zakładam, że pierwsze trzy rzeczy z listy nie stanowią problemu.
Stworzenie projektu pod test debugowania
Na początku trzeba stworzyć jakiś prosty projekt, w tym celu w terminalu wpisujemy:
Gutek-Mac$ mix new test_proj * creating README.md * creating .gitignore * creating mix.exs * creating config * creating config/config.exs * creating lib * creating lib/test_proj.ex * creating test * creating test/test_helper.exs * creating test/test_proj_test.exs Your Mix project was created successfully. You can use "mix" to compile it, test it, and more: cd test_proj mix test Run "mix help" for more commands.
To nam stworzy katalog test_proj, wejdźmy do niego i otwórzmy code:
Gutek-Mac$ code .
Fajnie by było mieć jakiś kod, który można przetestować. Ja wziąłem bencode.ex z mojego repo. Ten plik wgrałem do katalogu lib i tak go zostawiłem.
“Mała” konfiguracja
Przy debugowaniu mamy dwie opcje, albo będziemy debugować testy albo aplikację.
Debugowanie testów
Jeżeli testy, to do pliku test_proj_test.exs dodajmy test/albo zmodyfikujmy istniejący test tak by wywoływał on Bencode.decode("i1l"):
defmodule TesProjTest do
use ExUnit.Case
doctest TesProj
test "the truth" do
Bencode.decode("i1e")
end
end
Debugowanie aplikacji
Tutaj, jeżeli nie mamy aplikacji, która działa i się odpala, to zróbmy mały trick. Otwórzmy plik mix.exs i zmodyfikujmy linijkę 18:
[extra_applications: [:logger]]
na
[mod: {TestProj , []}, applications: []]
Następnie zmodyfikujmy plik lib\test_proj.ex:
defmodule TestProj do
use Application
def start(_type, _args) do
Bencode.decode("i1e")
end
end
To wystarczy. Przy odpaleniu z miejsca zostanie wykonana metoda start/2 która wykona nasz decode/1. Nie przejmujcie się, że to nie jest jakieś super dobre i działające rozwiązanie. Robi swoje – czyli daje wam możliwość testowania kodu.
Break Pointy
Pora ustawić break pointy. W zależności od tego jaką opcję wybraliśmy możemy jest ustawić albo w pliku testowym albo w aplikacyjnym albo po prostu w metodzie Bencode.decode/1. Jak wolimy.
Ustawienie break pointu jest możliwe po kliknięciu po lewej od numeru linii albo za pomocą F9.
Debuggowanie
Mając tak ustawione breakpointy możemy odpalić debuggowanie. W tym celu klikamy F5 albo z menu wybieramy Debug | Start Debugging. Pierwsze odpalenie nic nam nie da, zostanie utworzony zaś plik lanuch.json:
{
"version": "0.2.0",
"configurations": [
{
"type": "mix_task",
"name": "mix (Default task)",
"request": "launch",
"projectDir": "${workspaceRoot}"
},
{
"type": "mix_task",
"name": "mix test",
"request": "launch",
"task": "test",
"taskArgs": [
"--trace"
],
"projectDir": "${workspaceRoot}",
"requireFiles": [
"test/**/test_helper.exs",
"test/**/*_test.exs"
]
}
]
}
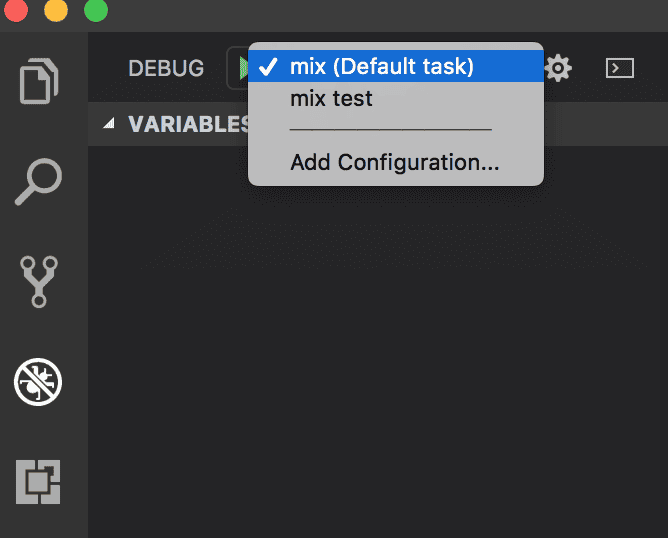
Który daje nam dwie opcje debugowania – mix (Default task) i mix test. W zależności od tego jaką drogę obraliśmy, musimy wybrać odpowiedni task. By to zrobić otwieramy View | Debugger i tam na górze wybieramy odpowiedni task:

Teraz jak ponownie odpalimy test już nam wszystko powinno zadziałać tak jak trzeba.
Podsumowanie
Dobra, to był szybki tutorial, ale jak to zobaczyłem to naprawdę rzuciłem to co pisałem i to opisałem :) tak bardzo mi się ta funkcja podoba. Może to spowoduje, że zostanę przy VS Code jeszcze trochę? :) zobaczymy.
Znaliście tę funkcję? Ten plugin? Podoba się wam?














![Elixir #38 – Dlaczego nie wybrałem [wstaw język]](https://blog.gutek.pl/wp-content/uploads/2017/05/elixir-38-why-not-feature-218x150.jpg)





Z debugowaniem w Elixirze wiąże się pewne ryzyko. Debugger stopuje pojedynczy proces na czas inspekcji, ale cała reszta systemu cały czas działa. W Elixirze nie ma czegoś takiego jak “zatrzymaj świat”. Oznacza to że jak debuggujesz jakiś proces a ktoś próbuje się z nim komunikować, to ryzykujesz śmierć procesów z powodu timeoutu. Jako alternatywe do debuggowania stosuje się _tracing_ w którym nasłuchujesz na komunikację między procesami bez ich zatrzymywania. Pomocne są tutaj Erlangowe narzędzia takie jak Redbug albo Recon.
Jasne, masz racje! Debugger jest tutaj ograniczony. Ale fajnie ze można z niego skorzystać z poziomu vs code. Przy nauce zaś i próbie zrozumienia co i jak jest wyświetlane może okazać sie bardzo ale to bardzo przydatny.
Comments are closed.