W moich ostatnich projektach SharePoint, było więcej kodu JS niż C# (no dobra, przesadzam, ale kodu JS było naprawdę sporo). Coraz częściej się zdarza, że operacje związane z UI są w moim przynajmniej przypadku wykonywane po stronie klienta.
Nie tylko lepiej i imo szybciej to działa, ale także odciążam tym samym IIS od niepotrzebnych i zbędnych operacji. Jedyny problemem jaki ostatnio jednak miałem to rzadkie występowanie błędów w JS – pytanie właśnie czy błędów czy może coś innego na to wpłynęło. Nie zależnie od przyczyny, ja miałem kłopot z reprodukcją błędu, zaś użytkownik mi przesyłał informację:
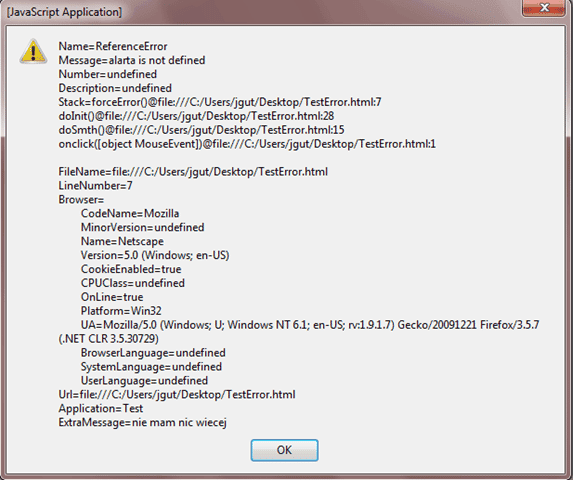
No taki żółty trójkącik się w IE pojawia, że JS error. Ale nie pamiętam, co tam było napisane.
Potem można tylko czekać, żeby znów temu użytkownikowi się błąd pojawił… a różnie z tym bywa :)
Dlatego wpadłem na pomysł, że może warto logować takie błędy – nie zależnie, czy są zbędne czy też nie. Warto jest je zalogować. Potem przynajmniej będę miał możliwość sprawdzenia, co się dokładnie wydarzyło i w zależności od przeglądarki informacje dodatkowe.
Mianowicie, chodziło mi o taki system, który w catch, zaloguje mi błąd plus doda dodatkowe informacje przeze mnie przekazane. Pierwszy problem, na jaki natrafiłem to różnice we właściwościach błędów w zależności od przeglądarki:
- Name – dostępny w IE, FF i Chrome, jednakże przyjmuje różne wartości dla tego samego błędu. Ogólnie mówi, co za błąd wystąpił;
- Message – dostępny w IE, FF i Chrome, opisuje błąd, jaki wystąpił;
- Number – dostępny jedynie w IE, numer błędu;
- Description – dostępny jedynie w IE, opisuje błąd, na razie zawsze był on taki sam jak message;
- FileName – dostępny w FF, nazwa pliku w którym wystąpił problem;
- LineNumber – dostępny w FF, numer linii wiersza, w którym wystąpił problem;
- Stack – dostępny w FF i Chrome, stack trace błędu, przydatne :)
- Type – dostępny w Chrome, typ błędu;
- Arguments – dostępny w Chrome, argumenty dla typu błędu.
Jak widać, każda przeglądarka ma różne własności, stwierdziłem, że dla swoich potrzeb potrzebuje wspierać minimum IE i FF (przez to też, częściowo Chrome). Tak więc przygotowałem skrypt, odpowiedzialny za stworzenie obiektu dla błędu oraz przykładowych metod handle, których zadaniem było wyświetlenie alert z opisem błędu:
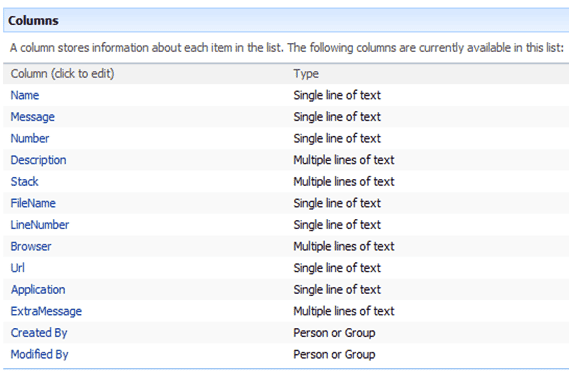
Mając taką podstawę, pora było zabrać się za integrację z SharePoint. Chciałem by te dane znalazły się gdzieś na bliżej nieokreślonej jeszcze liście. Zacząłem, więc o utworzenia prostej listy:
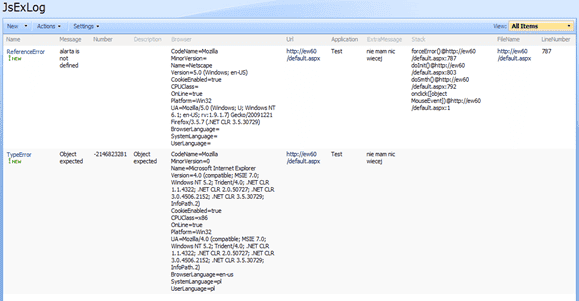
Pozostał jeszcze tylko jeden problem, jak wgrać taki błąd na listę? Z pomocą przyszedł jQuery i post Jan Tielens na temat odwoływania się do SharePoint WebServices z poziomu jQuery. Kilka prób i w końcu się udało:
Oczywiście jest to tylko proof of concept i jeszcze kilka rzeczy nie jest tak zrobione jakbym chciał lub nie działa tak jakbym chciałby działało – na przykład mam problem z aplikacją Chrome, ale teraz nie wiem czy to wina jest sieci formowej gdzie Chrome mnie się zawsze pyta o uprawnienia jak gdzieś próbuje wejść na stronę, czy też jest to wina kodu. To będę mógł sprawdzić później.
Jeżeli rozwiązanie was interesuje to zachęcam do jego rozszerzania albo przynajmniej rzucania pomysłów, co można by dodać/poprawić a co zmienić.
Sposób wykorzystania jest dość prosty. Przed instalacją niezbędne jest wgranie jQuery na serwer, można to zrobić wykorzystując SmartTools for SharePoint. Następnie należy zainstalować plik WSP i aktywować dwa features – instancję listy oraz JsExHandler.
Teraz istnieją dwie możliwości, albo opakujemy kod JS, który może wywołać błąd w try, catch:
function doSmth() {
try{
forceError();
} catch(err) {
jsExHandler.handle(err, 'Nazwa App', 'ekstra info', false);
}
}
Albo dodajemy następujący fragment kodu (nie zawsze on może zadziałać):
window.onerror=function(message, url, lineNumber) {
var error = new Object();
error.message = message;
error.lineNumber = lineNumber;
error.name = 'Blad';
// inne wlasciwosci error jak FileName, Description itp.
jsExHandler.handle(error, 'Nazwa App', 'ekstra info', false);
}
Który przechwyci nam wszystkie błędy i je zaloguje. Tracimy jednak w tym przypadku informacje typu stack trace :(
Metoda handle przyjmuje parametry:
- err – obiekt błędu zawierający właściwości dot. danego błędu;
- appName – nazwę aplikacji by można było rozróżnić błędy na stronie;
- extraMessageInfo – dodatkowa informacja na temat błędu, przekazana przez nas, programistów;
- asAlert – wartość true/false określająca czy wyświetlić alert zamiast dodać błąd do listy.
Załączam kod i plik WSP do postu. Dajcie znać co o tym myślicie.


















Fajne – wlasnie jestesmy na poczatku wdrazania MOSS w firmie, na pewno sie przyda. Do tej pory w aplikacjach ASP.NET napisalem modul, ktory loguje bledy na stronach aspx po stronie serwera do bazy SQL, wysyla maila o wystapieniu bledu. Modul taki skompilowalem i wrzucilem do GAC. potem w kolejnych aplikacjach wystarczy dodac jeden wpis w web.config – rejestracja tego modulu). Tez fajnie sie sprawdza. Czasami szybciej zadzwonie do usera niz on na Help ;) Dodatkowo zbieram jeszcze info co user klikal i jakie dane poszly w Request – bardzo potrzebne do analizy bledu.
Comments are closed.