Nie, nie nawiązuje tutaj to wspaniałego meczu Polska – Irlandia gdzie Polacy pokazali po raz kolejny, że są piłkarzami… wannabe.
Modern.ie to projekt ms, a, że tyczy on IE to stwierdzili, że wykupią domenę irlandzką. I tyle zależności. Kropka :)
Jednak nie piszę by się z niego nabijać, ale wręcz przeciwnie. Widać, że MS naprawdę się stara by ich przeglądarka była lubiana, a nawet jak nielubiana to by aplikacje pisane na nią działały poprawnie.
modern.ie jest stroną udostępniającą nam, developerom narzędzia do analizy czy nasza witryna będzie poprawnie działała pod IE 10 i jeżeli nie, to co możemy zrobić by to naprawić oraz na co powinniśmy zwrócić uwagę podczas pisania nowych stron.
Analiza Strony
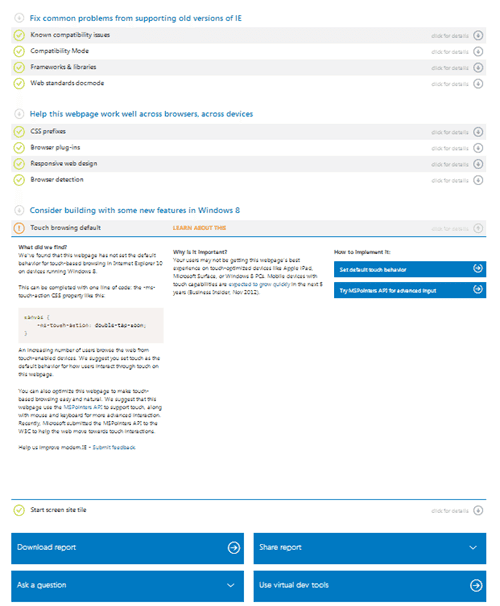
MS udostępnia proste narzędzie gdzie po podaniu linka do naszej strony analizuje on ją pod względem standardowych/podstawowych problemów takich jak Compatibility Issues, CSS prefixes i inne.
Wynikiem jest raport zwrotny w którym jeżeli czegoś nie spełniamy dostaniemy informacje dlaczego według nich tego nie spełniamy, gdzie możemy więcej na ten temat przeczytać oraz dlaczego to jest ważne by zostało spełnione.
Przykładowy raport ze strony na którą pracuję wygląda tak:
Według mnie super prosto i przejrzyście.
Maszyny Wirtualne
Ta sekcja zaskoczyła mnie najbardziej.
Po pierwsze, od dawna MS udostępnia set wirtualnych maszyn z określoną wersją przeglądarki ale teraz udostępnia kilka rodzajów maszyn wirtualnych – Hyper-V, Virtual PC, VMWare czy też Virtual Box. Co lepsze te wirtualne maszyny są dostępne dla różnych systemów operacyjnych! LOL.
Po drugie, dostajemy za darmo! try miesięczny access do BrowserStack – narzędzia webowego udostępniającego szereg wirtualnych maszyn z kilkoma różnymi przeglądarkami. Na przykład chcemy wiedzieć jak nasza strona będzie wyglądała na WP 7.5 pod dostępnym tam IE? Albo na Safari na iPhone 4/5 może na iPad? Nie ma problemu. Wybieramy przeglądarkę, podajemy URL i odpalamy.
Do tego jest to chyba jedyny tool, który naprawdę oddaje to co jest widoczne na danym urządzeniu. Testowałem ostatnio kilka innych online i każdy kłamał – wyświetlał naszą stronę odpowiednio pomniejszoną do danego urządzenia, ale nie zgodnie z tym jak to urządzenie naprawdę renderuje ją.
Standardy tworzenia stron
Jest to post z 20 punktami, na które warto zwrócić uwagę podczas pisania nowych stron. Zawiera on szereg odnośników do innych serwisów. Na przykład warto zwrócić uwagę na bardzo ostatnio lubiane Social Media – każdy chce dodać przycisk like, tweet czy nawet wyświetlić timeline z twittera. Jednak nie jest to aż takie dobre. Więcej można przeczytać tutaj.
Podsumowanie
Mało? Dla mnie wystarczająco. Wiem gdzie muszę poprawić swoją nową stronę, do tego wiem jak ona będzie wyglądała na urządzeniach mobilnych i innych przeglądarkach niż te które mam zainstalowane. Czego mi więcej trzeba?
Jak zaraz usłyszę, że fajnie by MS napisał guide jak zrobić by jego strona miała własny Tile albo by można było ją przypiąć do taskbar w Windows 7 tak jak to opisywał Scott. To już daje wam odpowiedź. Wchodzicie na stronę przygotowaną przez MS pod adresem www.buildmypinnedsite.com, wykonujecie szereg kroków w wizzard i kopiujecie kod. Proste? Dla mnie zajebiście proste :)
A do tego od dawna strona z testami dla IE pokazująca jego możliwości (i nie tylko, bo pokazuje także, że na Chrome też to działa bardzo dobrze). Do tego można dodać stronę poświęconą IE (i jego zajebistości, ale tą część można pominąć bo nie zależnie jak się MS stara, dalej nie uważam by on był jakiś zajebisty a jak jeszcze zrobili ten super pasek URL na wysokości zakładek to już skrzydełka kompletnie podcięli) oraz jeden z przykładów z test drive – Compact Inspector.
Jak dla mnie MS naprawdę zrobił krok naprzód i ułatwił znacząco pisanie aplikacji pod swoją najnowszą przeglądarkę. Teraz tylko muszą popracować nad ulepszeniem UI i od IE ;)
















Bardzo przydatne informacje! Pamiętasz z jakich innych serwisów typu BrowserStack korzystałeś ?
Oj, tego nie pamietam. Google search, probowalem kazdego darmowego (przynajmniej tych z pierwszych stron zapytan). Wszystkie wykorzystuja silnik przegladarki w ktorej testujesz :/
Comments are closed.