W zeszłym tygodniu przeszliśmy przez proces tworzenia i debuggowania funkcji za pomocą Visual Studio 2017 15.3 Preview. Dzisiaj zrobimy prawie to samo, ale z poziomu Visual Studio Code. Prawie bo po pierwsze Visual Studio Code nie wspiera full .NET Framework, po drugie mój komp nie był reinstalowany od czasu k runtime, i najnowsza wersja Core Alfa Pre Omega 2.5 mi po prostu nie działa. Więc będę korzystał z przykładów JavaScriptowych.
Aktualizacja (2017-06-22 9:57):
A jednak, będzie działało dla C# tylko, że to prace w toku:
it's on my TODO https://t.co/Zf6yQ3sBGt
— Filip W (@filip_woj) June 22, 2017
oraz:
preview pic.twitter.com/6ZYAsJI2gp
— Filip W (@filip_woj) June 22, 2017
Koniec Aktualizacji
By w ogóle rozpocząć zabawę z Azure Function na Visual Studio Code będziemy potrzebowali narzędzia co się zowie azure-functions-cli i jest to paczka globalna npm która tworzy nam komendę func.
Instalacja jest prosta jak budowa cepa:
npm i -g azure-functions-cli
Zaraz po zainstalowaniu możemy śmiało zacząć wykorzystywać komendę func. Stwórzmy sobie jakiś przykładowy folder na przykład my-fun-test i wejdźmy do niego. Jak już w nim będziemy to wykonajmy polecenie func init:
Gutek@Gutek-PC MINGW64 /d/test/my-fun-test $ func init Writing .gitignore Writing host.json Writing appsettings.json Created launch.json Initialized empty Git repository in D:/test/my-fun-test/.git/
Stworzy to nam kilka podstawowych plików konfiguracyjnych i zainicjalizuje repozytorium git. Teraz mając tak przygotowany projekt możemy stworzyć naszą pierwszą funkcję. W tym celu wykonujemy polecenie func new, które za pomocą prostego wizzarda przeprowadzi nas przez wybór języka i szablonu projektu:
Gutek@Gutek-PC MINGW64 /d/test/my-fun-test (master) $ func new Select a language: JavaScript Select a template: Generic Webhook Function name: [GenericWebhookJS] WebHookJonSnow Writing D:\test\my-fun-test\WebHookJonSnow\index.js Writing D:\test\my-fun-test\WebHookJonSnow\sample.dat Writing D:\test\my-fun-test\WebHookJonSnow\function.json
Można to oczywiście przyspieszyć i możemy napisać:
func new --language JavaScript --template "Generic Webhook" --name WebHookJonSnow
Skąd i jakie szablony sa dostępne? Albo możemy przejrzeć nasz wizzard albo zajrzeć sobie tutaj – jest to dosłownie metoda wołana przez func by pobrać szablony wraz z ich nazwami oraz plikami które są tworzone. Więc nawet jak nie chcemy korzystać z func to możemy sami sobie pobrać aktualne “szablony” z azure ;
Mając stworzony w ten sposób projekt możemy go:
- uruchomić za pomocą komendy
func run .\NazwaFunkcji\– to otworzy nam osobne okno hostowania lokalnego funkcji - Zahostować naszą funkcję lokalnie (głównie chodzi o to, że run odpala i zamyka i możemy kolejne polecenia wykonywac a to nie, to blokuje):
func host start - Możemy odpalić dwie komendy z opcją debuggowania
--debug - Możemy zrobić masę innych rzeczy jak z deployować nasze rozwiązanie ale o tym jeszcze dwa słowa będą
Opcji mamy dużo. Wykorzystajmy więc chociaż część z nich.
Otwórzmy sobie VS Code w aktualnym folderze:
code .
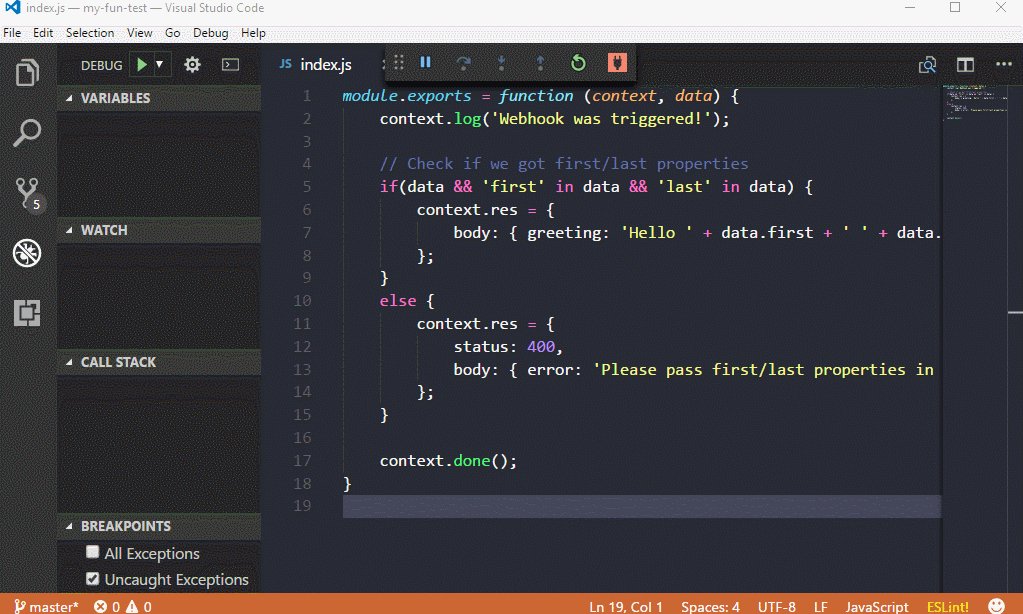
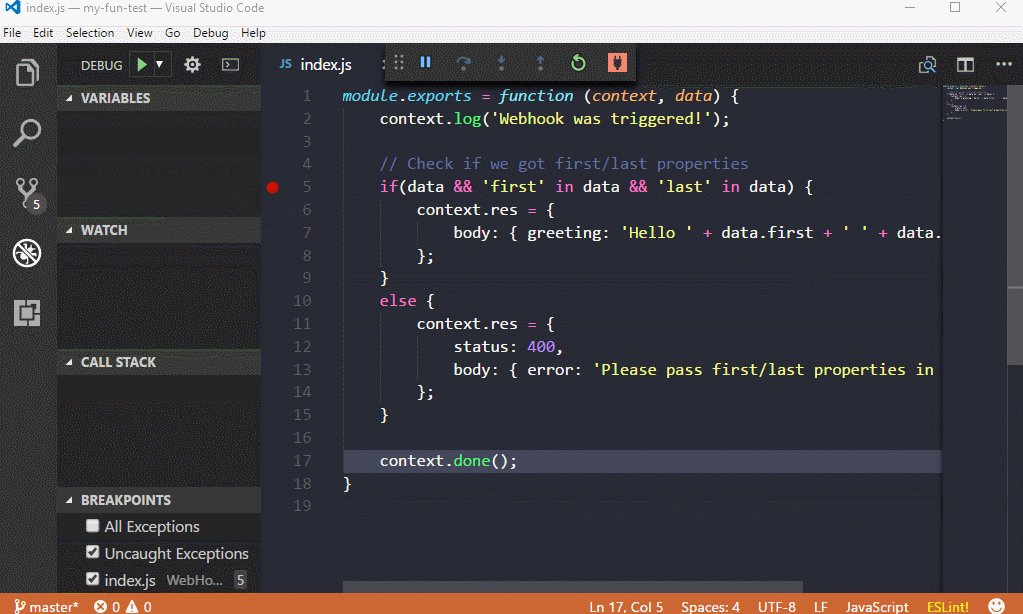
Otwórzmy naszą funkcję i ustawmy breakpoint na jakiejś jednej linii. Następnie w linii poleceń odpalmy polecenie:
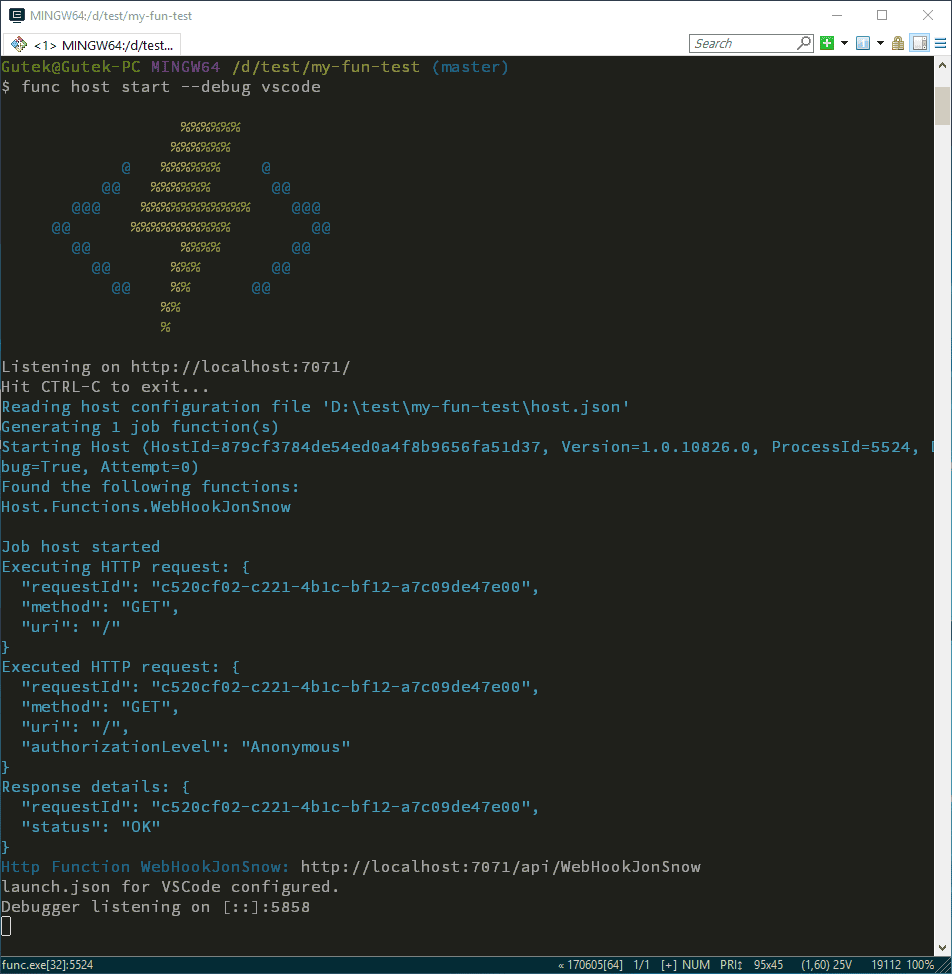
func host start --debug vscode

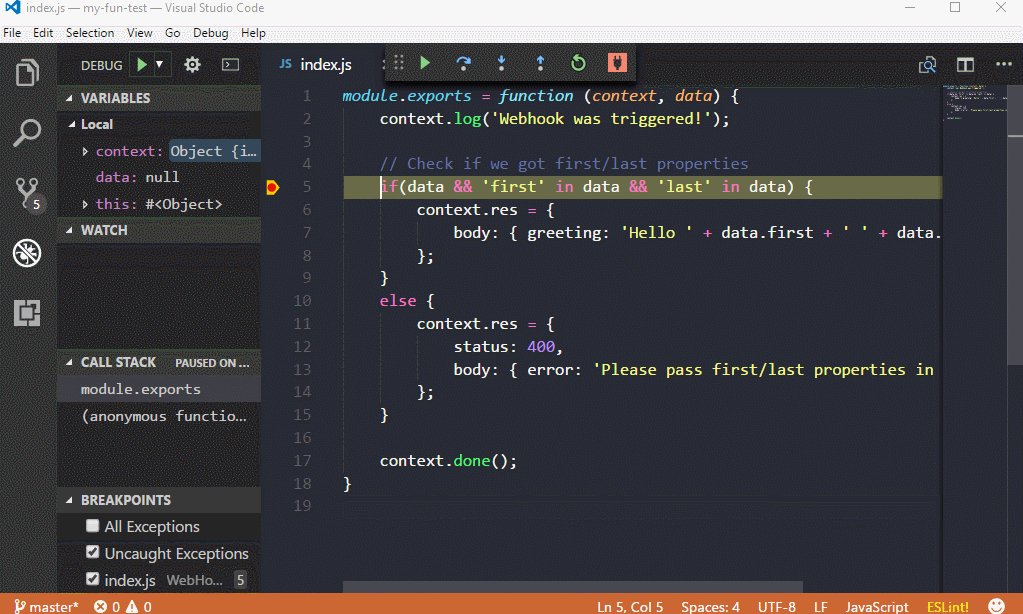
Czemu vscode? Nie wiem ;) ale to chyba chodzi o to gdzie ma szukać odpowiednich parametrów uruchomienia. Mając func host wystartowane możemy w VS Code wcisnąć F5 i…….. Jeszcze musimy odpytać naszą usługę – przeglądarka wystarczy, link do usługi znajduje się w oknie command linie tam gdzie jest func host start. Teraz jak w przeglądarce przejdziemy do urla z func host start, to pułapka na VS Code zadziała:

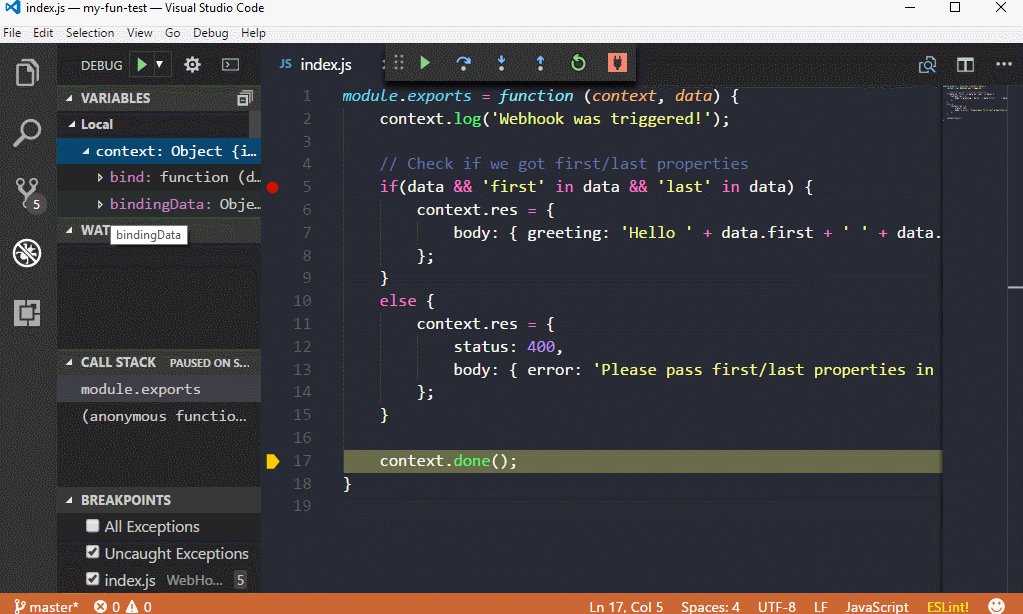
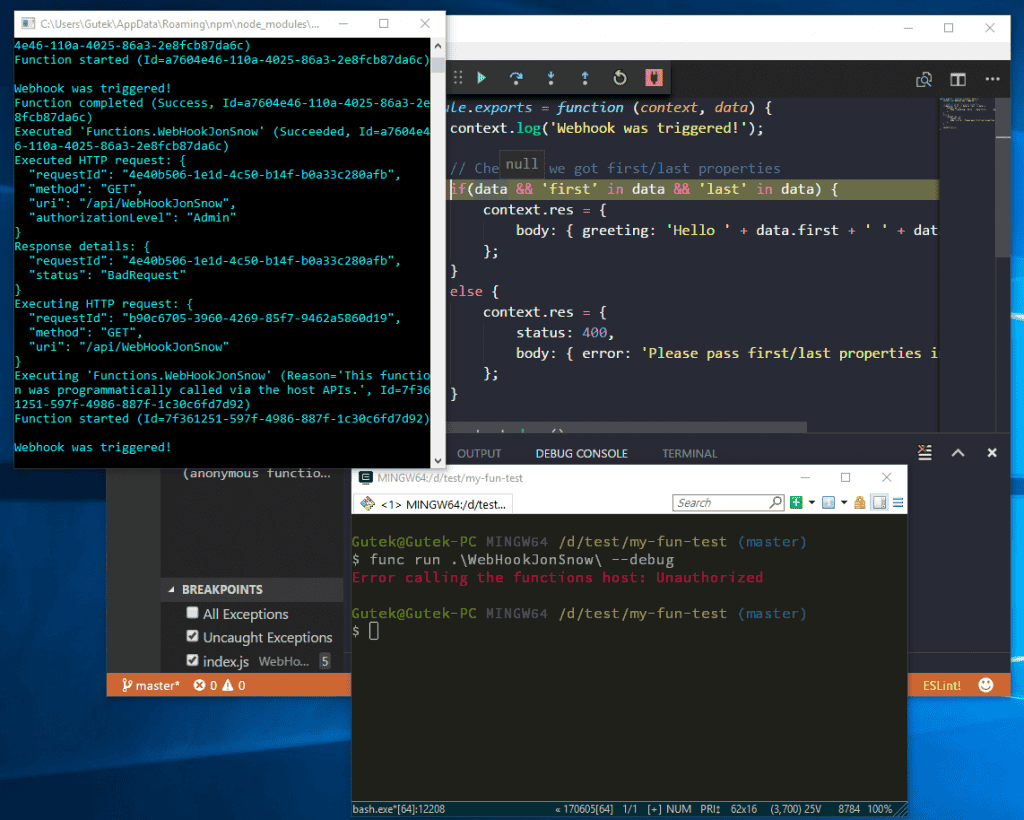
Jakbyście się zastanawiali jak wygląda opcja z run to tak:

Teraz możemy sobie fajnie wszystko debugować, lokalnie, ale możemy. To samo co w VS 2017 15.3 Preview ale lepiej bo nie trzeba instalować iluś tam set gibabajtów. Najlepsze jest to, że też możemy łączyć się do azure i nie testować danych na przykładowych “oszukanych” elementach jak kolejka. Ale możemy to testować na prawdziwych danych – to znaczy, że element w kolejce w azure naprawdę może trafić do nas lokalnie na maszynę i wywołać naszą lokalnie testowaną funkcję. Fajne? SUPER. To jak to zrobić?
TRZEBA MIEĆ FARTA albo przeinstalować system. Mnie się nie udało mieć pierwszego a na drugie nie mam czasu ;)

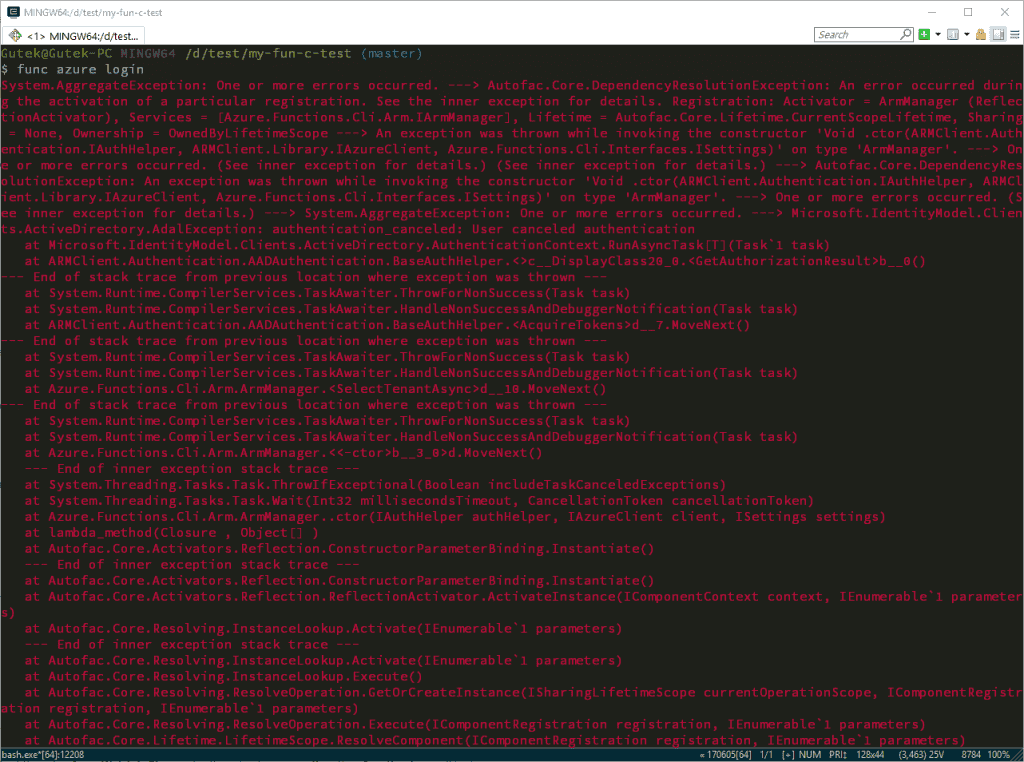
Ale się da, istnieją komendy które pozwalają nam połączyć się z azure i następnie pobierać aktualizować i publikować rozwiązania za pomocą func. W tym celu niestety jedna z komend:
func azure login func azure account set
Musi zadziałać. U mnie nie zadziałały.
Podsumowanie
Tak czy siak, byłem bardzo mile zaskoczony tym, że za pomocą VS Code jestem wstanie debugować sobie funkcję zarówno napisaną w C# (jakby to tylko działało) jak i JavaScript. Dla mnie jest to duże ułatwienie oraz pozwala kontynuować pracę, mimo że zmieniam komputery i systemy operacyjne.
Zdziwiłem się też, że działa to dużo lepiej niż to na Visual Studio 2017 15.3 Preview (mam dość pisania tej długiej nazwy!). Prawie w ogóle tooling mi się nie wysypał nie licząc tylko próby podłączenia pod azure.
Jednak ostatnio zaczynam mieć mieszane uczucia do VS Code :( ale może to się zmieni.
A za tydzień? Też serverless :) jeszcze parę razy będzie :)















