Chyba omówiliśmy już prawie wszystkie takie paczki około developmentowe – których wykorzystanie jest dodatkowe i nie wypływa na to jak będziemy kod pisać – czy musimy tutaj zastosować X, Y i Z, a tutaj A, B i C bo inaczej to nie ma prawa nam zadziałać. Tak będzie ze wszystkimi pozostały paczkami które będę omawiał. Ostatnią zaś z paczek około dev, jest Yeoman, w skrócie Yo :)
Yeoman
Jest on tym dla świata JavaScript czym File | New Project/File dla świata IDE. Czyli jest to zbiór wszelakiego rodzaju szablonów. Od projektów po pliki. Do tego jest on bardzo prosty zarówno w obsłudze jak i w rozszerzaniu (na czym spróbujemy się skoncentrować w części 2).
Instalacja
By rozpocząć z nim pracę musimy go jak wszystkie inne narzędzia około nodowe zainstalować:
npm install -g yo
Wykorzystanie
Następnie mając już zainstalowanego możemy skorzystać już z istniejących generatorów (rozszerzeń, które umożliwiają nam generowanie projektów czy plików). Zbiór takich rozszerzeń można znaleźć w repozytorium generatorów. Co ciekawe, Microsoft wykorzystuje Yeomana do generowania projektów w ASP.NET Core/vNext/WhateverTheyWillDecideBeforeGoingRTM. Ich generator nazywa się generator-aspnet i można go zainstalować za pomocą komendy:
npm install -g generator-aspnet
I następnie wykorzystać:
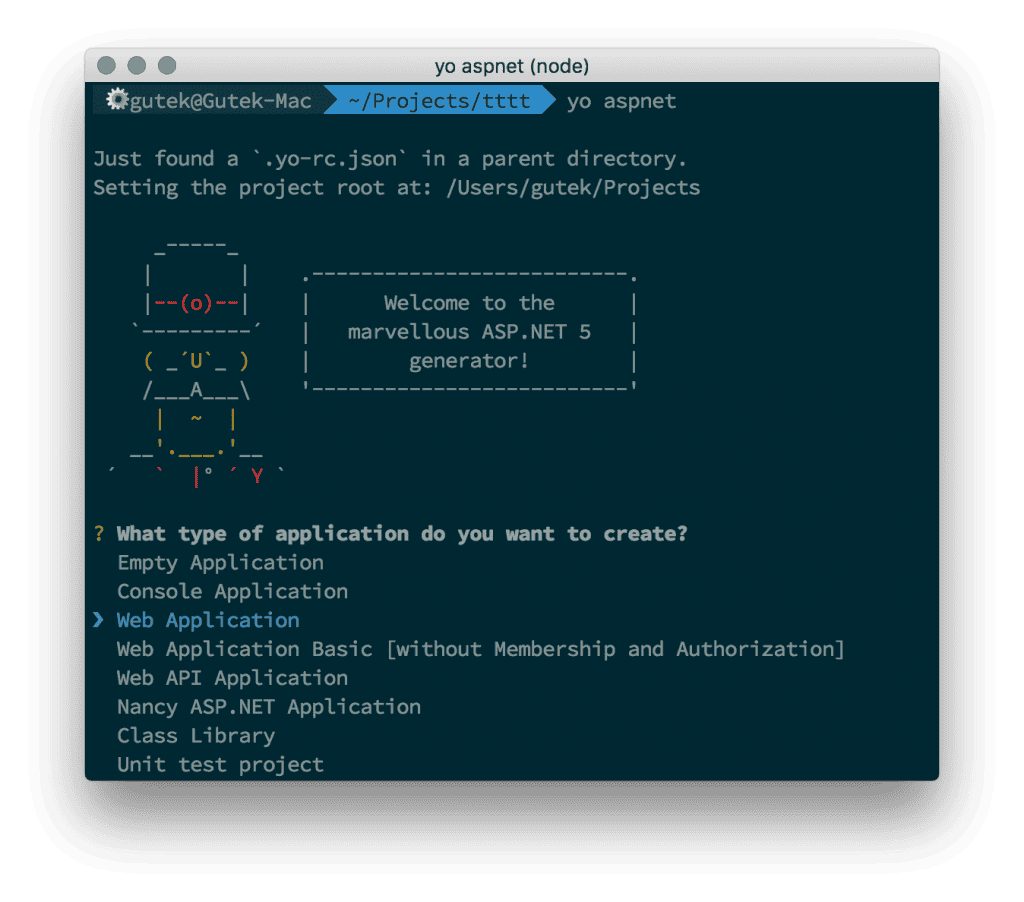
yo aspnet

Czy też na przykład możemy stworzyć klasę o nazwie Test:
yo aspnet:Class Test

Dosłownie w ten sam sposób instalujemy i wykorzystujemy inne szablony. Jednym z takich startowych jest generator-webapp który umożliwia nam w szybki sposób stworzenie szablonu pustej strony z kilkoma opcjami jak Bootstrap itp:
npm install -g generator-webapp yo webapp [wybieramy co chcemy] [czy dodać jquery] [sam robi npm install] gulp serve

gulp server:test

Podsumowanie
Tych generatorów jest tysiące, chcemy aplikację angularową? Proszę. Reactową? Proszę. Itp. Itd.. Wystarczy tylko wiedzieć czego się szuka ;)
To tyle w tej części, w przyszłej zobaczymy jak możemy stworzyć własny szablon (prosty) i dlaczego warto się zastanowić nad wykorzystaniem do tego yo. Ja w firmie powoli przechodzę na tworzenie szablonów nawet .NETowych w yo, a to głownie dlatego, że jest to dużo prostsze niż eko system szablonów w VS.
















[…] ostatniej części omówiliśmy co to jest i do czego służy Yeoman. W tej części skoncentrujemy się na stworzeniu […]
[…] A teraz bonus dla tych którzy wytrwali do końca. Linki do artykułów Gutka o Yeoman, pierwszy oraz […]
Co to jest Yeoman? Część 1
Dziękujemy za dodanie artykułu – Trackback z dotnetomaniak.pl
Comments are closed.