Było o AWS, było i o Azure. Teraz pora na Google. Co i jak mamy dostępne pod względem serverless w google i z jakich narzędzi możemy skorzystać. Google lubi być w wersji beta, tak samo jest z chmurą googla i rozwiązaniami serverless. To wszystko jest w beta, post te może być kompletnie od czapy za kilka miesięcy. Ale na dziś będzie aktualny. Więc zaczynamy. Tutorial jest dość prosty, ale postarałem się zawrzeć w nim kilka smaczków które nie są szybko powszechnie znane lub widoczne.
Wejście w chmurę
Podobnie jak z AWS w google nie jest aż tak prosto wejść w chmurę jak w Azure. Jeżeli mamy gmail to jesteśmy do przodu jak nie to musimy stworzyć konto. Następnie przygotujmy nasza kartę kredytową – ale spokojnie! Podajcie, nie będzie ona potrzebna. Skorzystamy z opcji trial z $300 na 12 miesięcy. Jeżeli limit wam się skończy to nic się nie stanie, Google nie z charguje waszej karty bez waszego potwierdzenia.
Szybki link do free tial otworzy wam okno, w którym podajemy nasze lub firmy dane dotyczące konta w chmurze googla:

Po wszystkim wchodzimy w naszą chmurę gdzie mamy wiele opcji dostępne – interfejs jest typu material design i raczej powinniśmy szybko go opanować. Po lewej znajdujemy Cloud Functions (możemy to sobie przypiąć). Potem całość jest dość prosta – trochę łatwiej nawet niż w AWS, ale nie aż tak przyjemnie jak w Azure.
Tworzenie funkcji
By stworzyć pierwszą funkcję musimy stworzyć projekt:

Następnie trzeba włączyć Cloud Functions API:

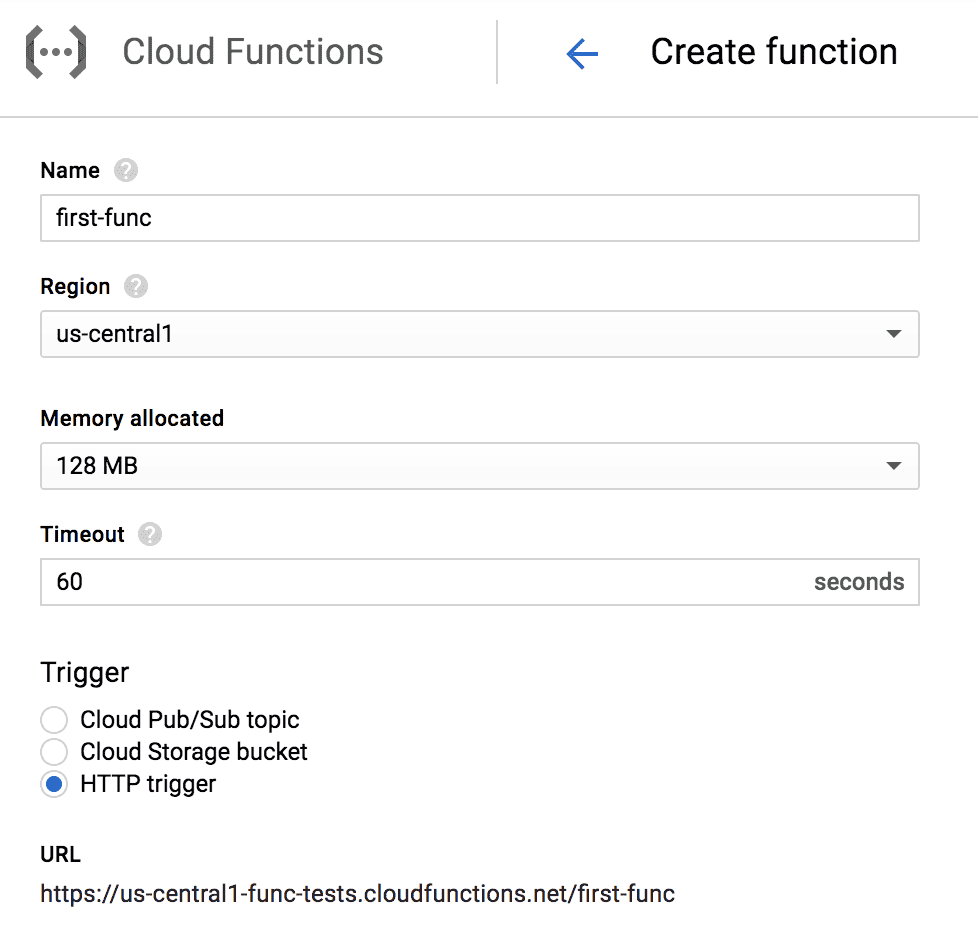
Dopiero wtedy będziemy mogli stworzyć swoją pierwszą funkcję:


Z dostępnych opcji:
- Name – nazwa funkcji (daaa)
- Region – tutaj nie mamy nic do gadania ;)
- Memory allocated – ile pamięci potrzebujemy, ja wybrałem 128 MB
- Timeout – ile maks czasu na wykonanie funkcji w sekundach
- Trigger – co nam odpali funkcję, aktualnie są tylko trzy dostępne. Z czego Pub/Sub to nie trzeba tłumaczyć ;) Storage to pojawienia się pliku lub coś w odpowiednim miejscu, zaś HTTP trigger to po prostu HTTP end point – którego link jest podany z miejsca niżej;
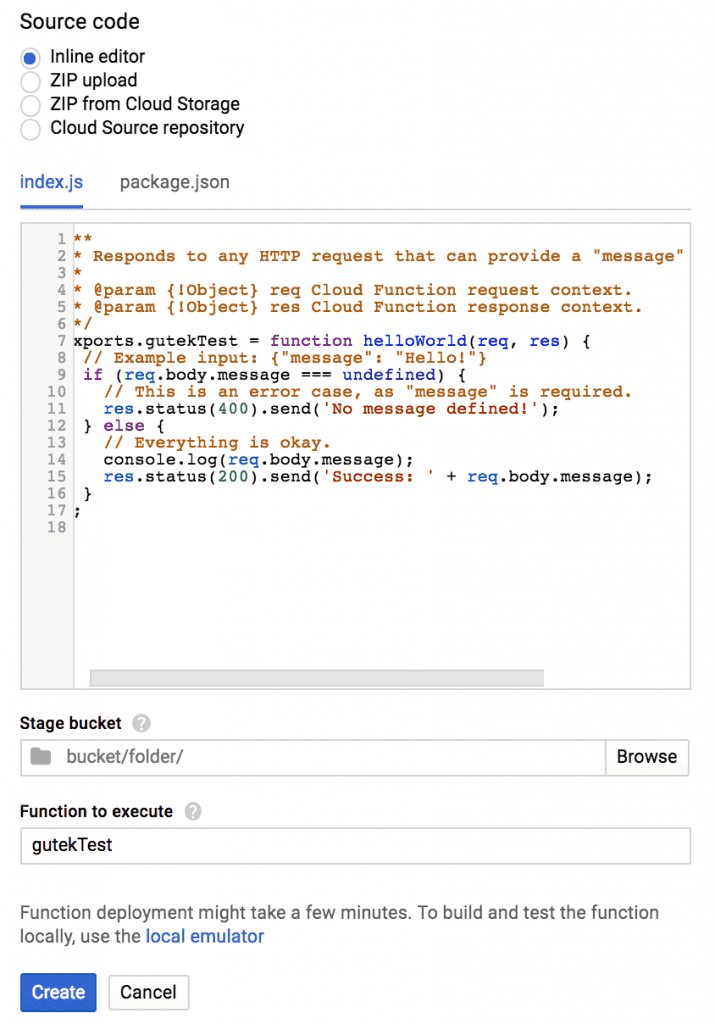
- Source code – to skąd pochodzi kod, mamy 3 opcje: edytor, zip, repozytorium. Przy wyborze edytora mamy prosty edytor dwóch plików. Zaraz do tego wrócimy;
- Stage bucked – miejsce, w którym będzie przechowywana funkcja, jak go nie mamy to musimy je stworzyć;
- Function to execute – nazwa naszej funkcji, która ma zostać wykonana. Czyli funkcja, która eksportuje nasz kod w edytorze.
To co mnie zdziwiło to edytor, słaby, mały. Ale działający. Oraz ograniczony do jednego języka. Aktualnie tak jest. Jedynie możemy pisać w JavaScript. Nasza aplikacja będzie oparta o node.js zaś wszystkie języki są dostępne aktualnie poprzez subprocesses w node.
To zaś jest też plus. Nie mamy wyboru więc łatwiej jest nam wybrać język programowania ;) hahaha. No ale ok, JavaScript nie jest taki !!zły :)
Oczywiście wykorzystując subprocessy mamy dużo więcej możliwości w tym i GO :) tak tak, ten język, który się uczę :) Ale wtedy też działamy na zasadach ZIP lub repo a nie inline editor.
Testowanie funkcji
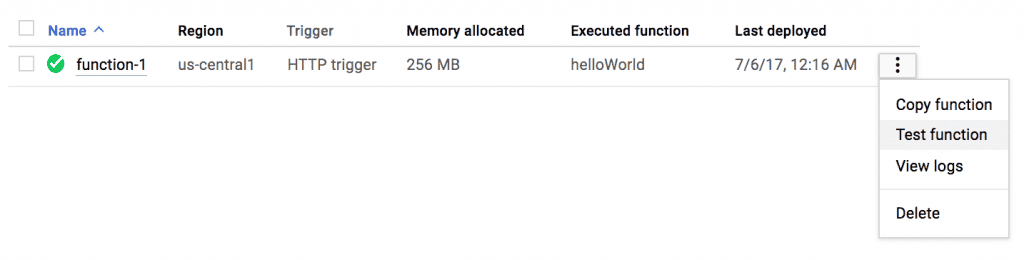
Testowanie jest tak samo proste jak tworzenie albo z prawej strony wybieramy opcję testowania (3 kropki):

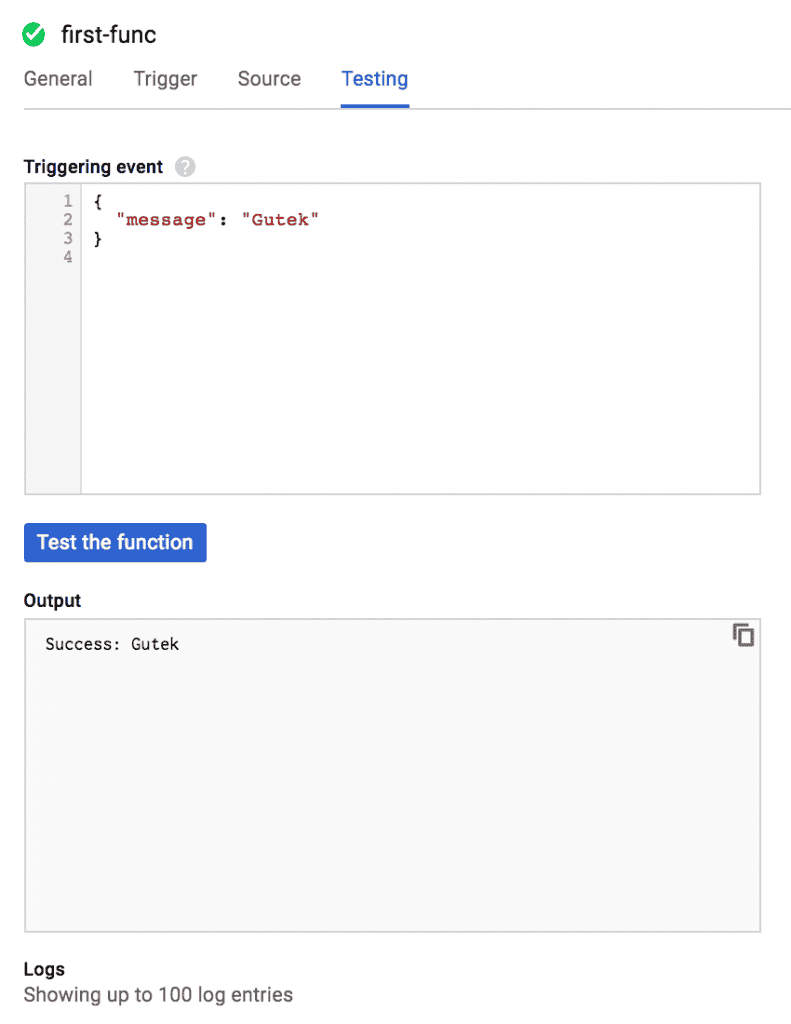
Albo klikamy na funkcję i wchodzimy w zakładkę testing:

Prosto i skutecznie, z zaawansowanymi logami. To chyba tyle jeżeli chodzi o testowanie.
Edycja
Podobnie jak w Azure, funkcję można edytować. Tak jak chcemy, kiedy chcemy. Klikamy edit i po kłopocie. Oczywiście opcje są ograniczone, triggerów i nazwy zmienić nie możemy. Reszta da radę ;) Ale nie ma sensu o tym więcej się rozpisywać.
Podsumowanie
To tyle na dziś, krótko. Kilka prostych informacji. Za tydzień zajmiemy się lokalnym środowiskiem chmurowym/emulatorem i pewnie będziemy kończyć googla do którego może kiedyś powrócimy :)
Tak czy siak, google na razie oferuje najmniej opcji. Ale za to w przyjazdy i ładny sposób. Sam jestem ciekaw jak to się będzie jadło w bardziej zaawansowanych scenariuszach.

















[…] Serverless – Jak zacząć z Google Functions (Cloud Functions Część 1) […]
Comments are closed.